こんにちは、マルキ(@mrkblog)です。
写真がきれいなブログに憧れます。
あるとき、写真がきれいなブロガーさんの画像のファイルサイズを確認したら、1,500ピクセルで100KB程度。
「どうしたらきれいな画質のまま、ファイルサイズを圧縮できるんだろう…?」
という疑問がふつふつと湧きあがってきました。
ということで、今回は画像を高画質のままファイルサイズを小さくする無料サービスと、圧縮率を変えて比べた結果をご紹介します。
圧縮したい画像を用意する【無料&簡単!画像圧縮サービス】
最初に、圧縮したい画像をデスクトップ等に用意します。
マルキは、新婚旅行で撮った写真を選んでみました。
Macの標準ソフト「写真」で画質を「高」、サイズを「幅1,500px」で指定して書き出しています。

ファイルサイズは487KB。
どこまで綺麗に圧縮できるでしょうか。
「Tiny PNG」で PNG/JPG画像を圧縮【無料&簡単!画像圧縮サービス】
画像圧縮サービスについて調べると、この「Tiny PNG(タイニーピング)」をオススメしている人が一番多い印象です。
PNGとありますが、JPEG(ジェイペグ)画像も圧縮することができます。
使い方はとてもシンプルで簡単!
最初に用意した画像を画面上部の点線枠内(Drop your .png or .jpg files hire!と書かれている部分)にドラッグ&ドロップします。

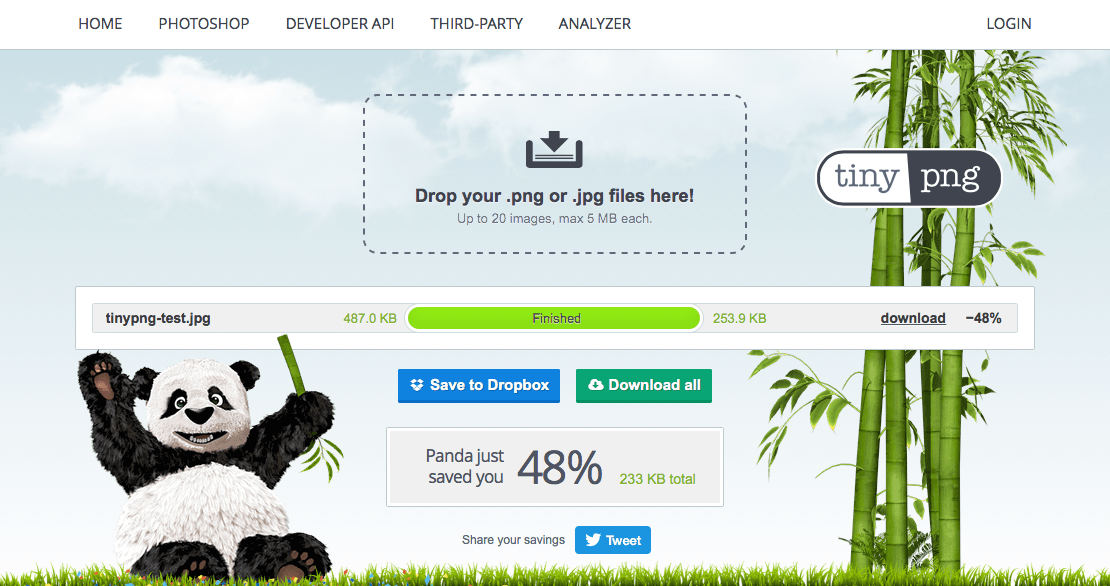
圧縮の結果とダウンロードボタンが表示されます。
487KBあったファイルサイズが48%圧縮されて254KBになりました!
パンダも何気に喜んでいます。
右側に表示されている「download」のリンクをクリックすると、圧縮した画像をダウンロードできます。
ちなみに一度に20枚までの画像圧縮が可能です。
次に「JPEG圧縮」というサービスを使って画像を圧縮してみます。
対象はJPGのみです。
ちなみに、PNGを圧縮できる「PNG圧縮」、PDFを圧縮できる「SHRINK PDF」というサービスも無料で使えます。
JPEG圧縮にはTinyPNGには無い「クオリティ調整機能」があって、とても便利!
TinyPNGと同様、最初に用意した画像を画面中央の「ファイルをここにドラッグ&ドロップして下さい。」と書かれている部分にドラッグ&ドロップします。

圧縮の結果とダウンロードボタンが表示されます。
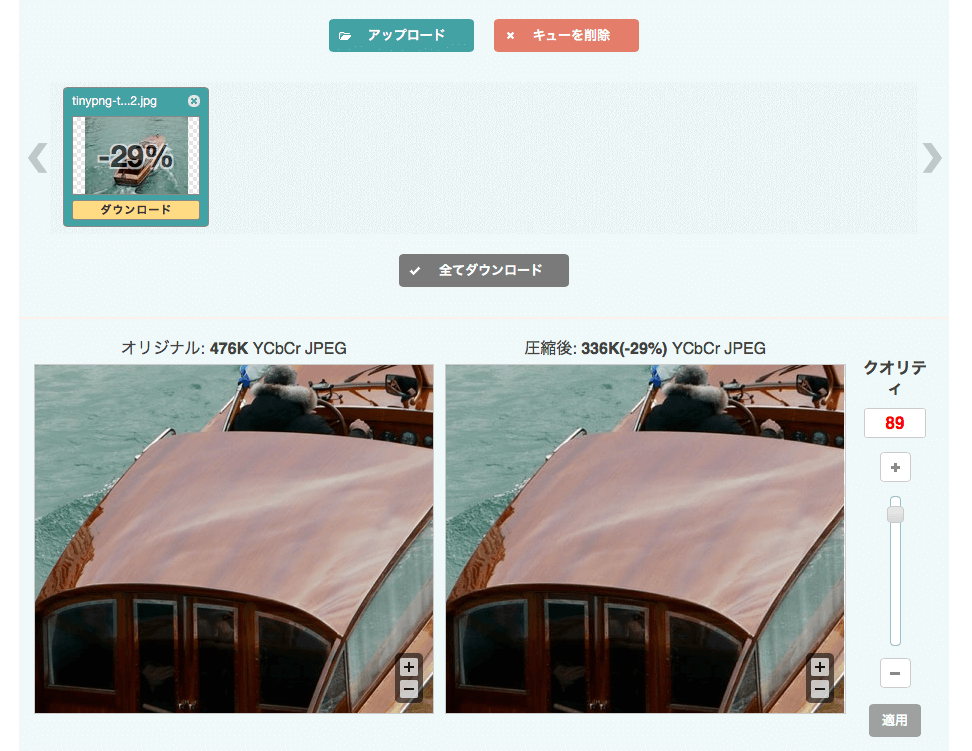
487KBあったファイルサイズが29%圧縮されたことは分かるのですが、実際のファイルサイズまでは表示されません。
次に「-29%」と表示されているサムネイル画像をクリックします。

圧縮前と圧縮後の画像の一部と、画像の上にはそれぞれのファイルサイズが表示されます。
圧縮後のファイルサイズは336KBでTinyPNGよりも大きくなっています(オリジナル画像は487KBのはずですがなぜか476KBと表示されています)。
さらに右側には画像のクオリティを調整するスライダーも表示されています。
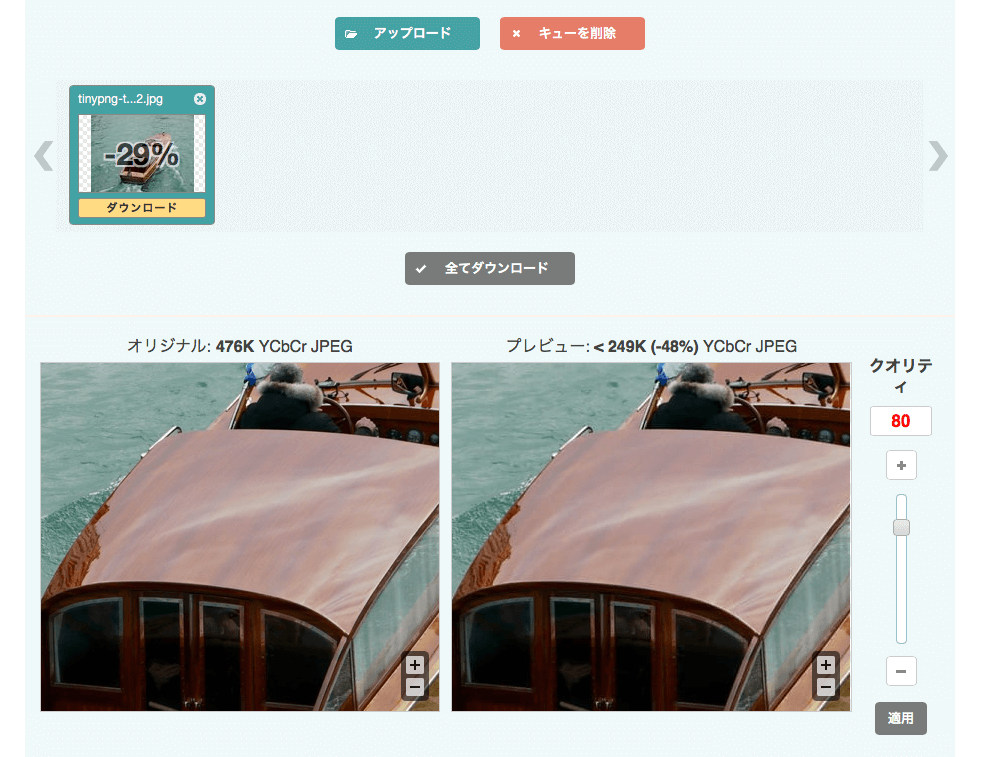
JPEG圧縮の便利機能「クオリティ調整」を使って、画質とファイルサイズを調整します。

クオリティのスライダーを「80」にすると、ファイルサイズは249KBになり、TinyPNGで圧縮した時と同じくらいのファイルサイズになりました。
クオリティを調整した場合、スライダーの下にある「適用」ボタンをクリックします。
すると、サムネイル画像の圧縮率の数字が「-29%」から「-49%」に変わります。
サムネイル画像の下に表示されている「ダウンロード」ボタンをクリックすると、圧縮した画像をダウンロードできます。
「JPEG圧縮」も一度に20枚までの画像圧縮が可能です。
「Tiny PNG」「JPEG圧縮」で圧縮した画像をそれぞれ比較してみます。

こちらが圧縮前の画像(487KB)です。

そしてこちらがTinyPNGで圧縮後の画像(254KB)。

そしてこちらがTinyPNGで圧縮後の画像(249KB)。
パソコンやスマホ画面で見る分にはそんなに違いを感じません。
JPEG圧縮でさらにファイルサイズを小さくしてみました。
クオリティを65%に設定すると、ファイルサイズは147KBになりました。

ここまでファイルサイズを落としてもそれほど差はありません。
TinyPNGを使ってもJPEG圧縮を使っても同程度のファイルサイズなら画質に差はなく、JPEG圧縮を使えばさらに最適なファイルサイズに調整できます。
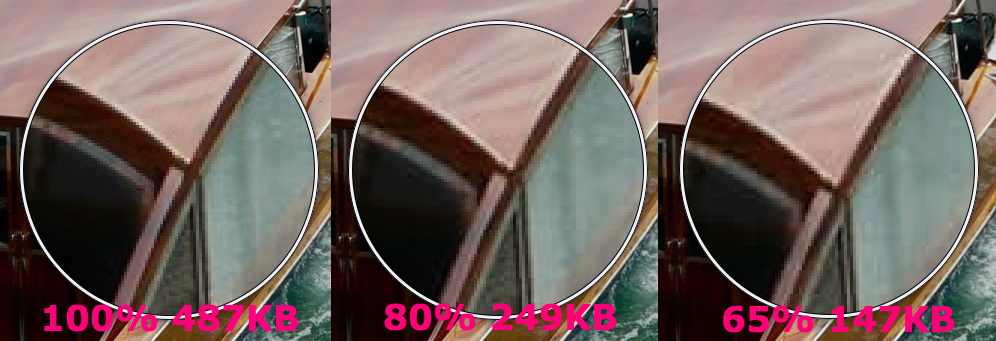
最後に3つの画像の同じ部分を拡大して比べてみます。

100%(左側)と65%(右側)では画質に差が出ているのがわかります。
さらに圧縮して100KB程度にしても十分いけそうな気がします。
これまで画質とファイルサイズについてそれほど意識していませんでした。
マルキはJPEG圧縮が使いやすくて気に入ったので、しばらくはJPEG圧縮を使いながら、写真がきれい(&軽い)ブログを目指していこうと思います。
こちらの記事もどうぞ