こんにちは、マルキ(@maruki40)です。
このブログで使っているWordPressのテーマ「SANGO」。
これまで使ってきた有料テーマは「STORK」「COLORS」そして「SANGO」。
オススメするなら、今のところSANGO一択。
一番の理由は使えるショートコードが豊富なこと。
”きほんのき”ができていないマルキでも「こんな感じにしたい」が実現できてしまうありがたいツールなのです。
とはいえ、つまづくことも多々ありまして。
今回はショートコード内で画像のURLを指定する方法がわからず、解決に2時間かかってしまいました。
忘れないうちにメモしておきます。
先日投稿したマクドナルドの記事。

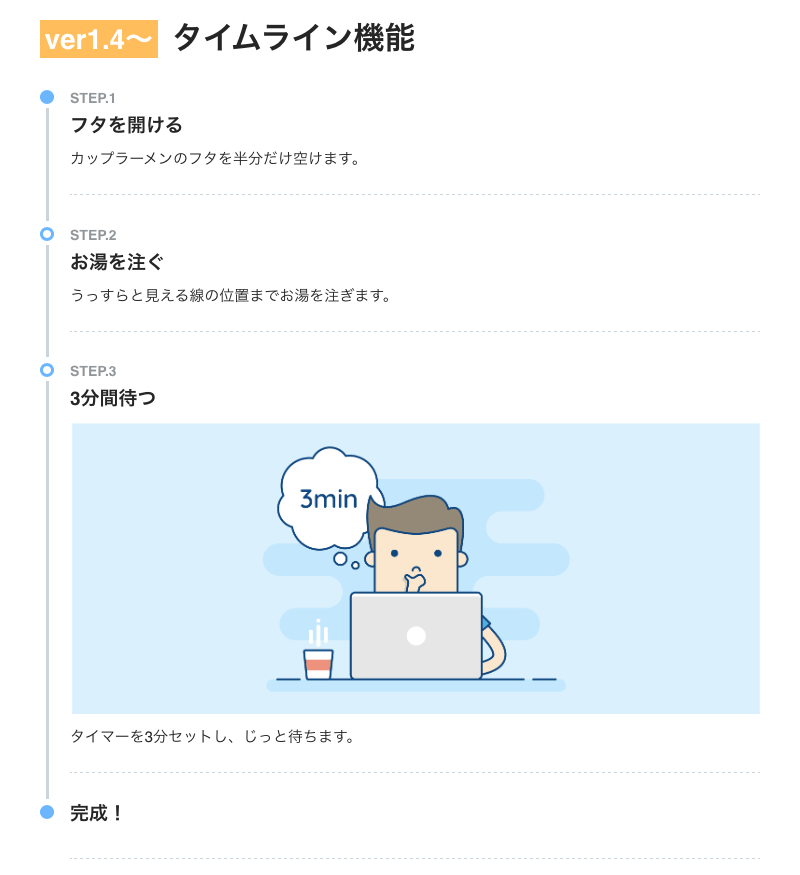
この記事で使っているSANGOの『タイムライン機能』。
操作方法や手順系の記事に使えるショートコードです。

上の画像のSTEP.3のように画像を入れたタイムラインを作りたかったのです。
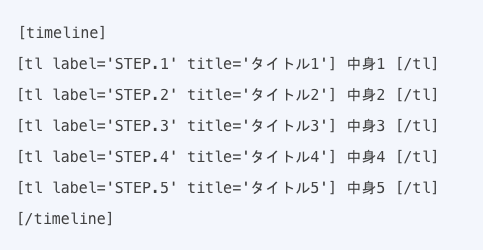
で、このショートコードの書き方は、

となっています。
がしかし。
マルキは画像URLの指定方法がわからなかったのです。
ググっても答えは見つからず(当たり前すぎるせい?)。
試行錯誤すること2時間。
ようやく、
[tl] と[/tl]の間に、<img src=”画像URL”> と書けばいい
答えにたどり着きました。
上のショートコード の書き方でいくと、
[timeline]
[tl label=’step.1′ title=’タイトル1’] 中身1[/tl]
[tl label=’step.2′ title=’タイトル2’] 中身2[/tl]
[tl label=’step.3′ title=’タイトル3’] 中身3+<img src=”画像URL”> [/tl]
[/timeline]
となります。
おそらく、知っている人にとっては「え?そこ?」なポイント。
でもマルキと同じようにつまづいている人はいる!…はず(自信ない)
「自分でなんとか解決できた」という達成感もなくはないですが、ちょっと時間がかかりすぎました。
ということで、同じところでつまづいている方の時間短縮になれば嬉しいです。