
WordPressのテーマをSANGOからSWELLへ移行することにしました。
SANGOからSWELLの変更はプラグインの設定や変更等が必要です。
変更方法をイチから画像で解説していきます。
最初にSWELLを購入、テーマと移行用プラグインをダウンロードする
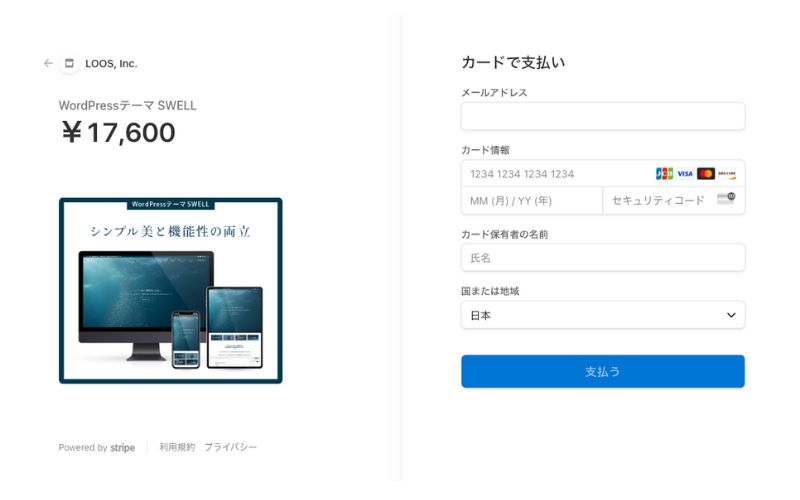
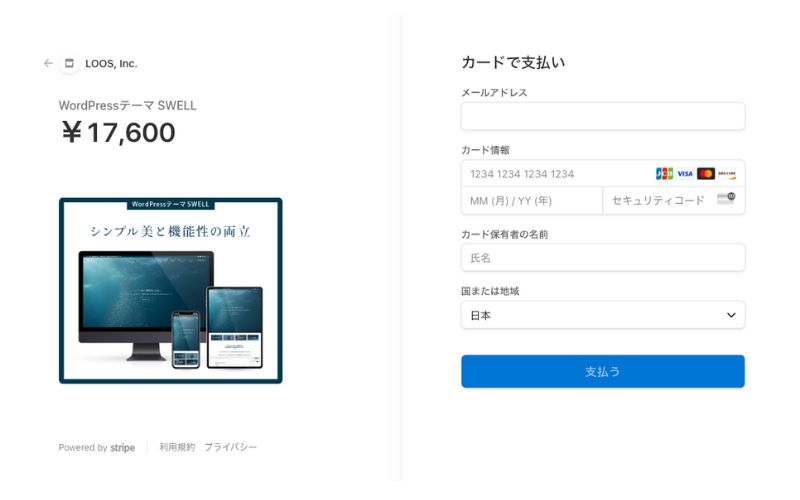
まずはSWELLの公式サイト


SWELLの購入ページでカード購入すると「SWELLのテーマ(zipファイル)」をダウンロードできます。
SWELLユーザー限定の新会員サイトの案内が表示されるので会員登録。SWELL製品のダウンロードが可能です。
その一覧にある「乗り換えサポートプラグイン」の「SANGO用」をダウンロードします。
次にSANGOのプラグインを設定する
続いて、現在のSANGOのプラグインを設定します。
設定するのは「乗り換えサポートプラグイン(SANGO用)」と「SEO SIMPLE PACK」。
SEO SIMPLE PACKを追加しておくことによって、ディスクリプションを引き継ぐことができます。


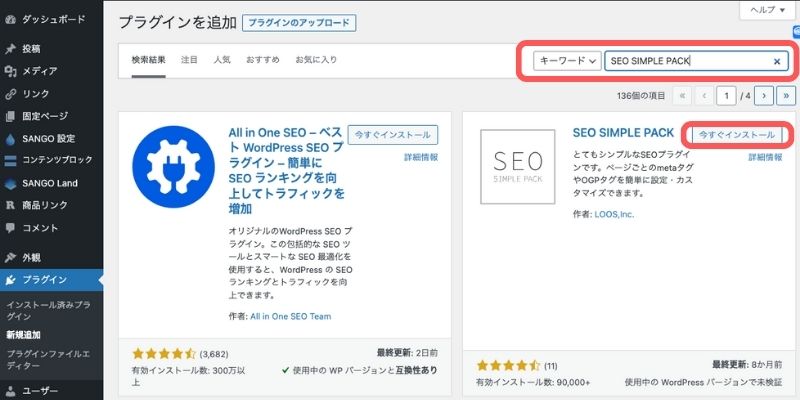
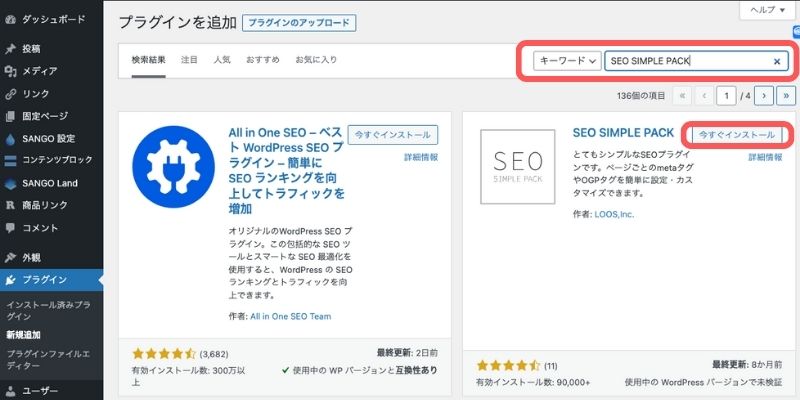
WordPressの管理画面の「プラグイン」の「新規追加」から「SEO SIMPLE PACK」を検索。
SEO SIMPLE PACKの『今すぐインストール』を選択しそのあと『有効化』します。
続いて「乗り換えサポートプラグイン(SANGO用)」をインストール&有効化します。


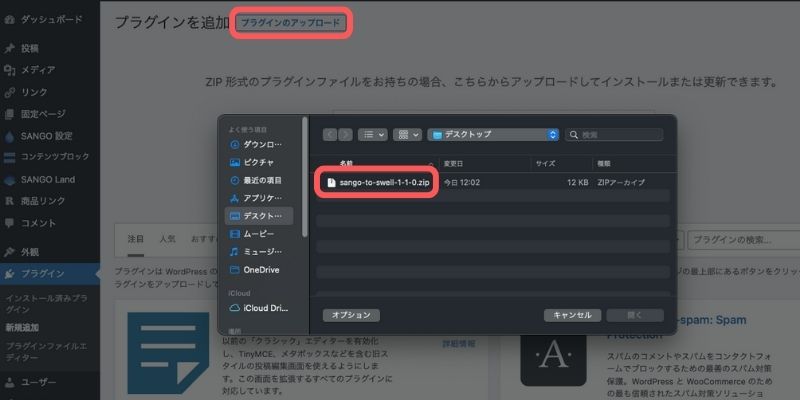
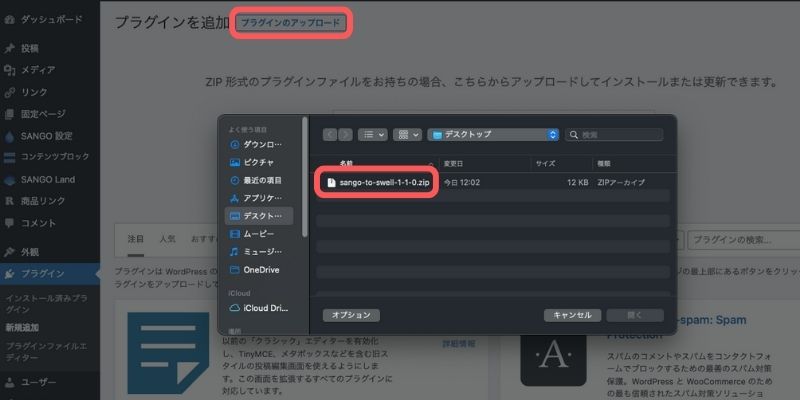
WordPressの管理画面の「プラグイン」の「新規追加」から『プラグインのアップロード』を選択。
最初にダウンロードした「乗り換えサポートプラグイン(SANGO用)」のzipファイルを選択。
『今すぐインストール』でアップロードし『有効化』すればOKです。
最後にSANGOのテーマをアップロードして有効化する
最後にSWELLのテーマをアップロードして有効化すれば、SANGOからSWELLの移行は完了です。


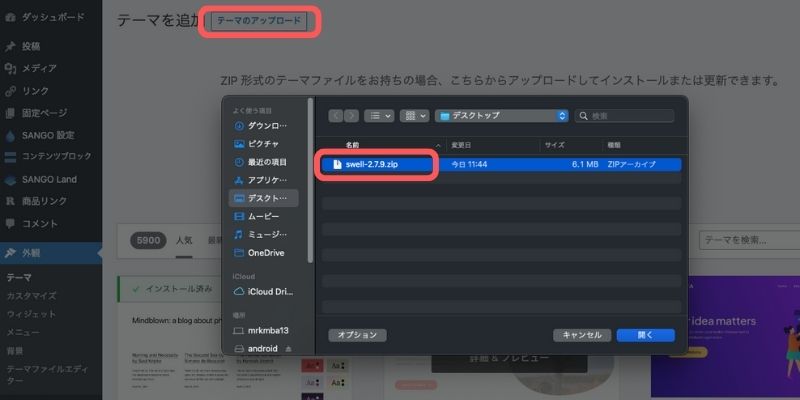
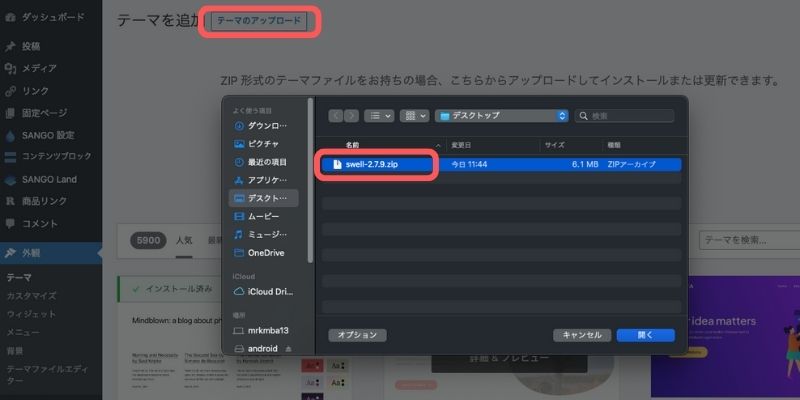
WordPressの管理画面の「外観」の「新規追加」から『テーマのアップロード』を選択。
最初にダウンロードした「SWELLのテーマ(zipファイル)」を選択。
『今すぐインストール』でアップロードすればOKです。
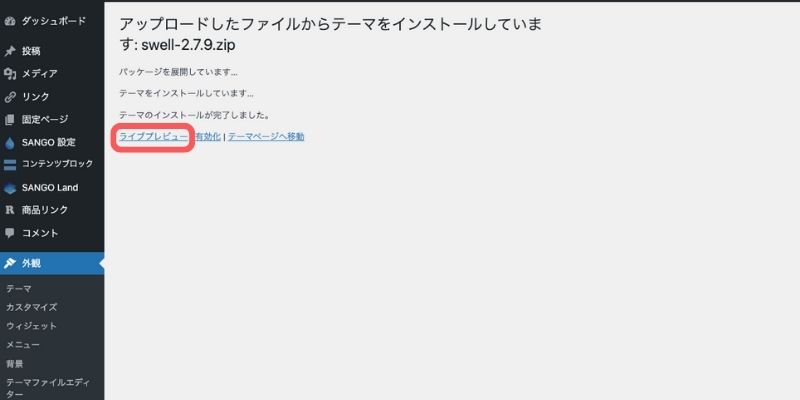
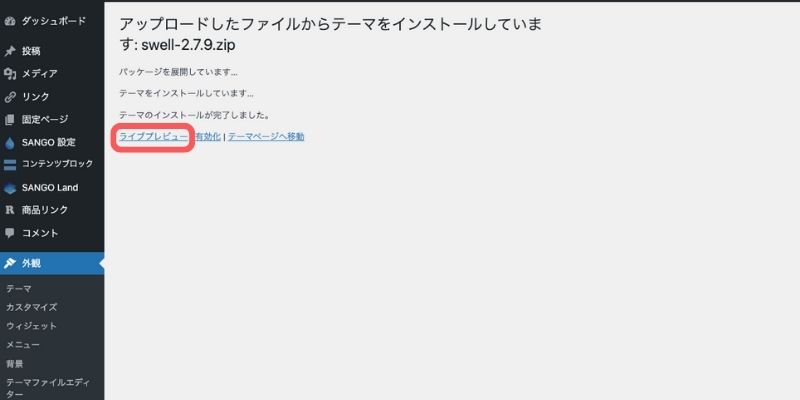
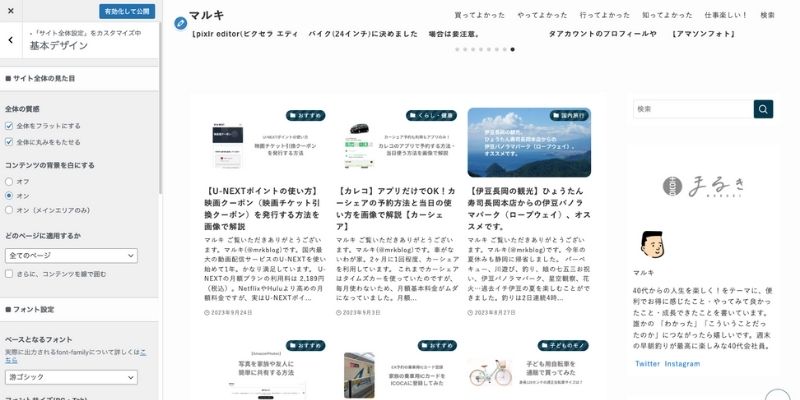
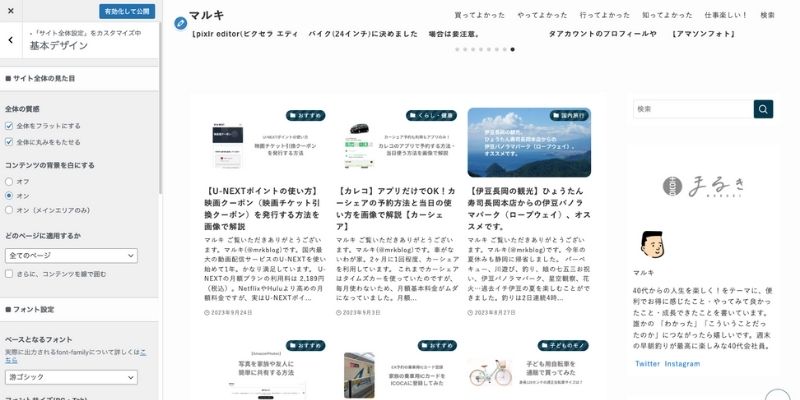
SWELLを有効化する前に必ず「ライブプレビュー」で、SANGOのデザインがどのように変化するか事前確認することをおすすめします。
SWELLを有効化する前にライブプレビューで確認する
「SWELLのテーマ(zipファイル)」を『今すぐインストール』でアップロードした後、すぐに「ライブプレビュー」を確認できます。


『ライブプレビュー』を選択すると…


SWELLを有効化する前に、どのようにデザインが変わるか確認することができます。
いろいろと修正したい点はありますが、思っていたよりちゃんと反映されています。
「サイト全体の見た目」を少し調整したあと『有効化』しました。
【SANGOからSWELLへ切り替える方法】のおわりに
まずは無事にSANGOからSWELLに切り替えることができてホッとしました。
まだちょこっと触った程度ですが、



SWELL、使い勝手もデザインもよくて楽しい…!
SWELLの設定、いろいろと試してみようと思います。
デザイン、アナリティクス、アドセンスなど細かな設定方法はまた解説していきます。
\ この記事を読まれた方におすすめです! /