 マルキ
マルキプロフィールウィジェット内にはリンクを設定できないと思い込んでいたのですが、簡単にできました。
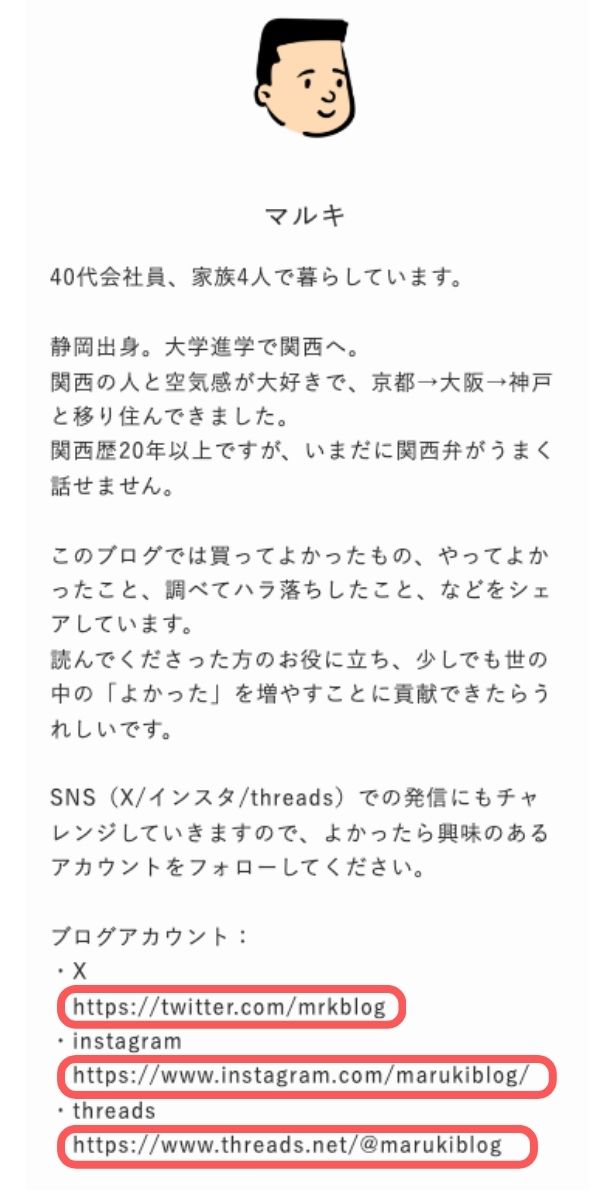
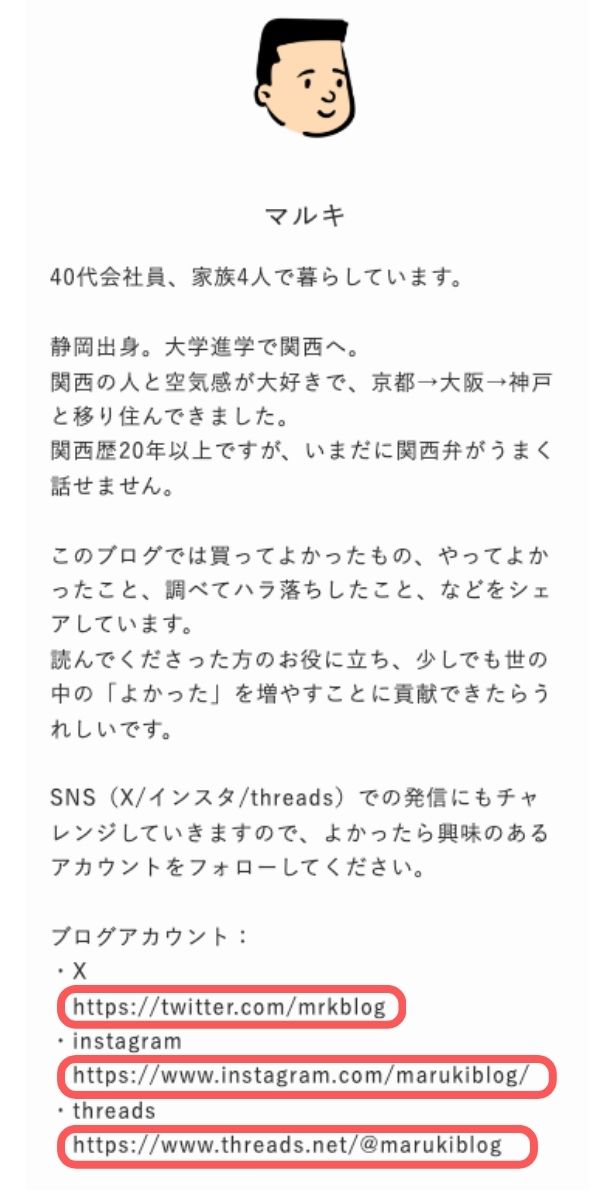
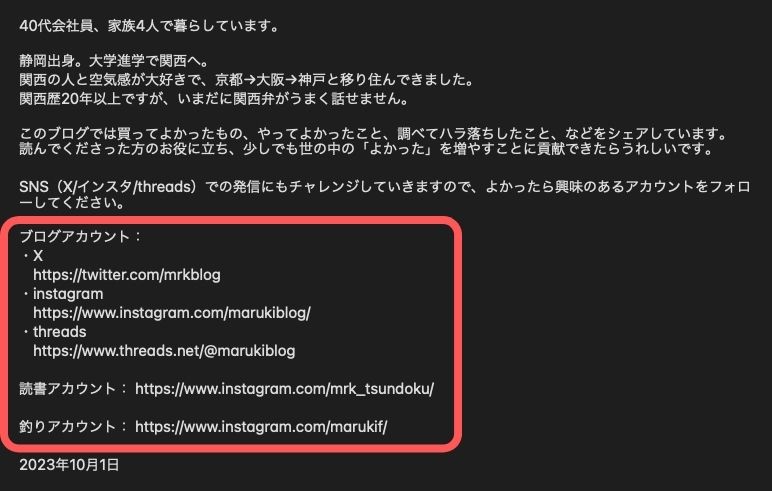
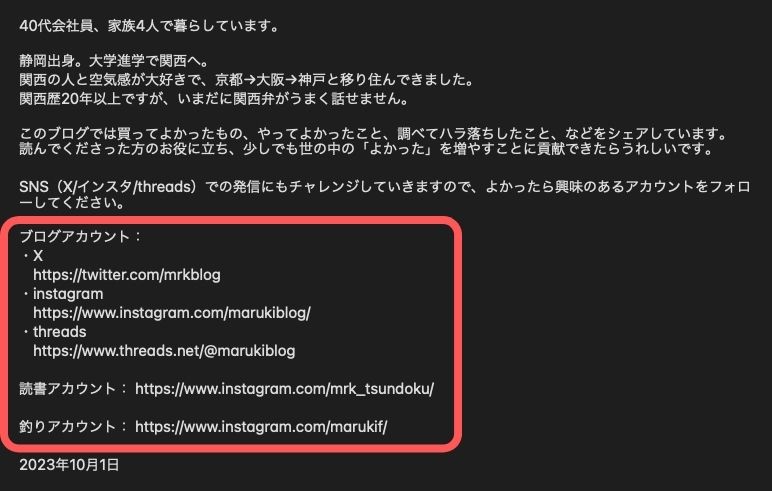
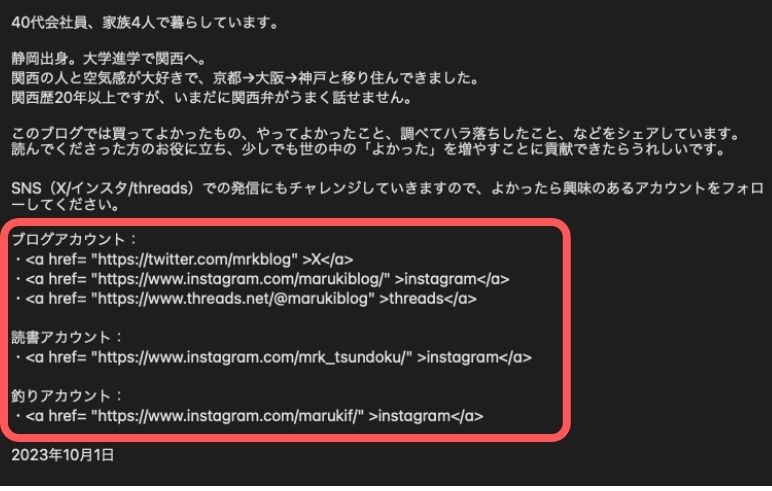
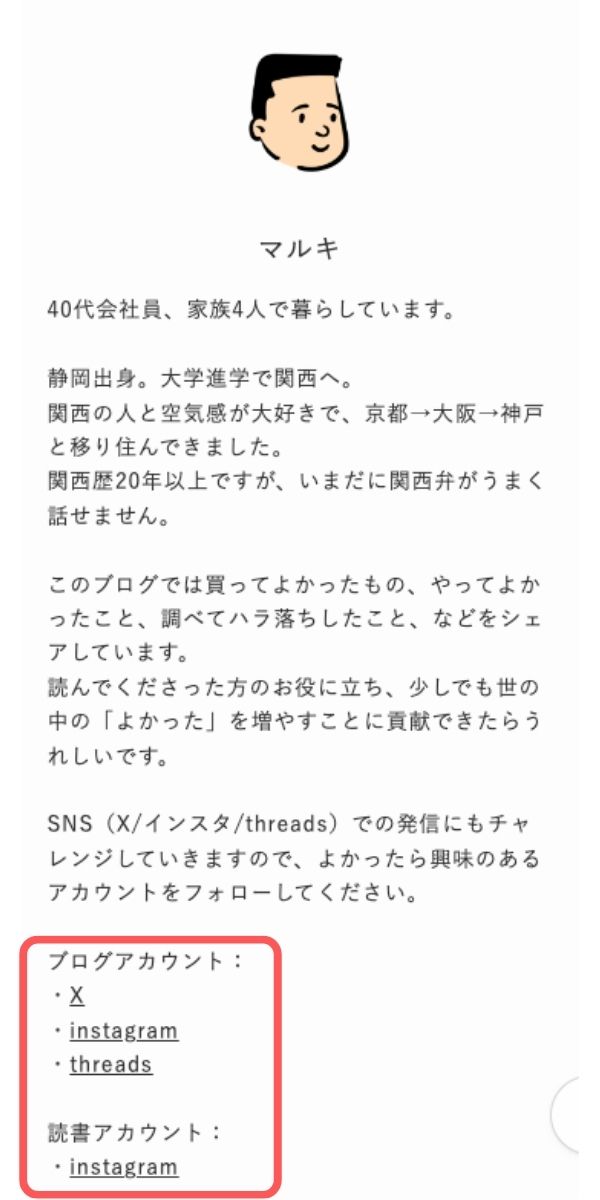
これまでのプロフィールウィジェットはこんな感じでした。


SNSアカウントのURL(赤枠部分)をテキストのみで掲載。
リンクは設定できないもの、と勝手に思い込んでいました。
調べてみたらあっさり設定できたので、方法を解説しますね。
テキストにリンクを設定する「aタグ」について
テキストにリンクを設定するには「aタグ」と呼ばれるタグを使ってhtmlで記述します。
aタグの使い方を簡単に説明します。
例えば、
<a href= “https://www.instagram.com/marukiblog/.html” >マルキのインスタグラムアカウント</a>
上記のように記載すると、
このように表示されます。
プロフィールウィジェットでも、aタグを使って記述すればテキストにリンクを設定できる、というわけです。
ではさっそくプロフィールウィジェットで設定してみましょう。
プロフィールウィジェット「aタグ」でリンクを設定する
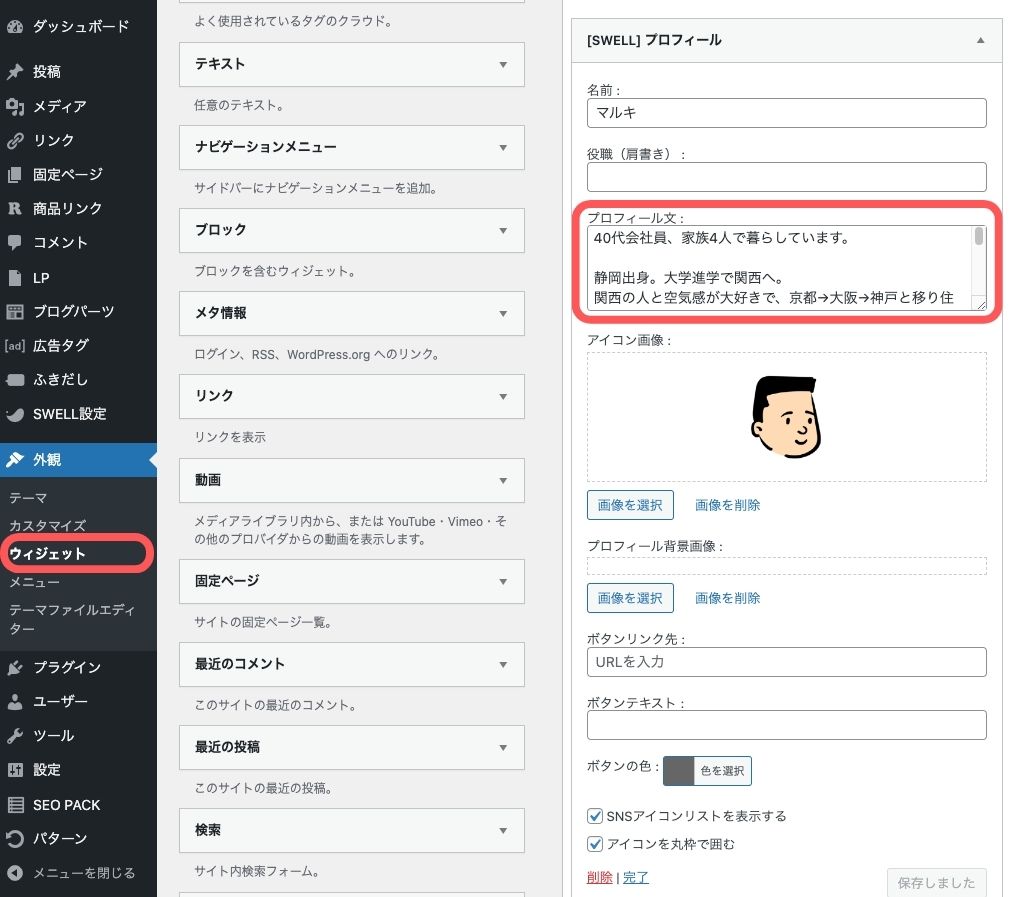
WordPressの管理画面を開きます。


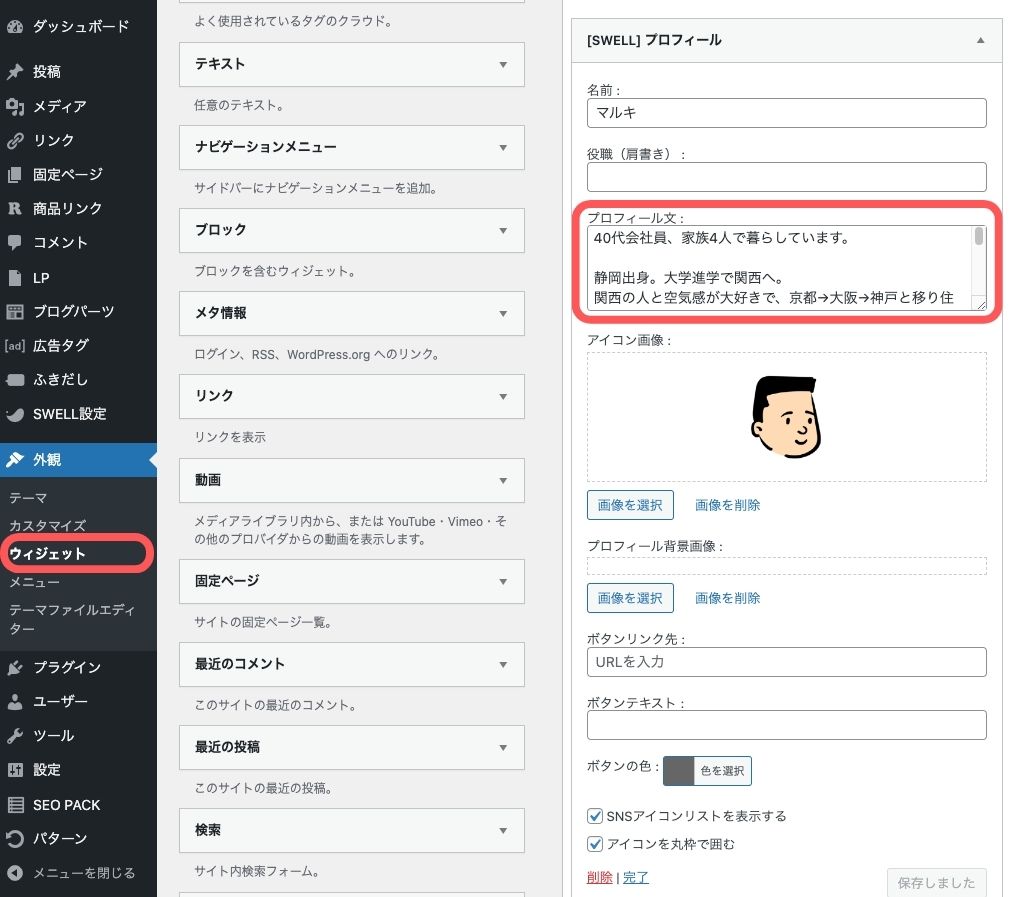
左メニューの「外観」にある「ウィジェット」を選択。
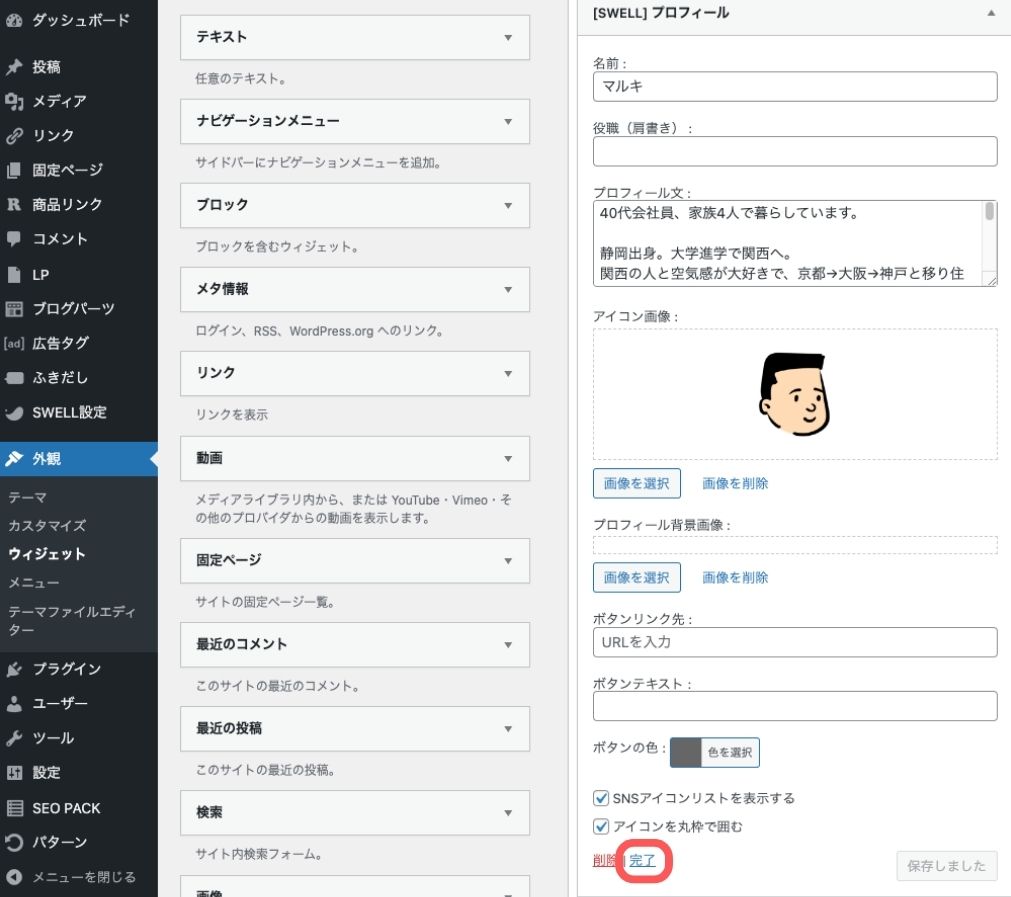
プロフィールウィジェットは「フッター(PC)3」に設置しているので、「フッター(PC)3」の箱に入れている「[SWELL]プロフィール」を開きます。
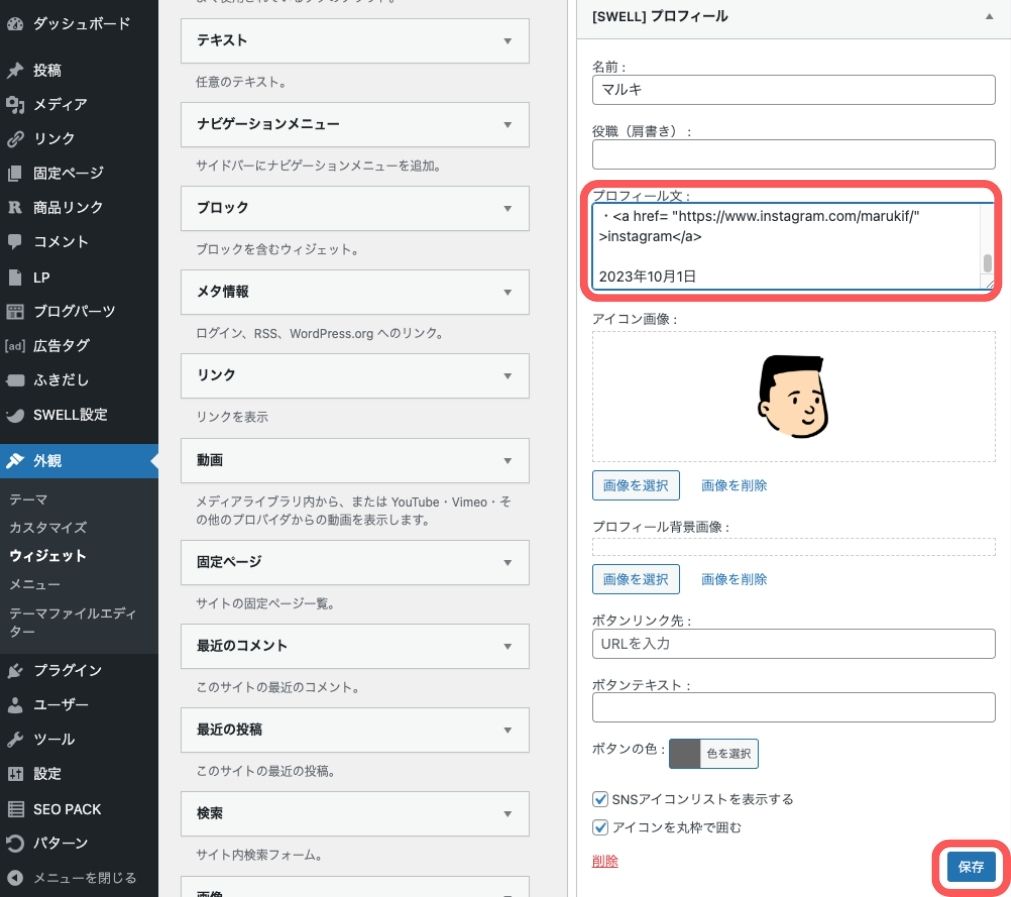
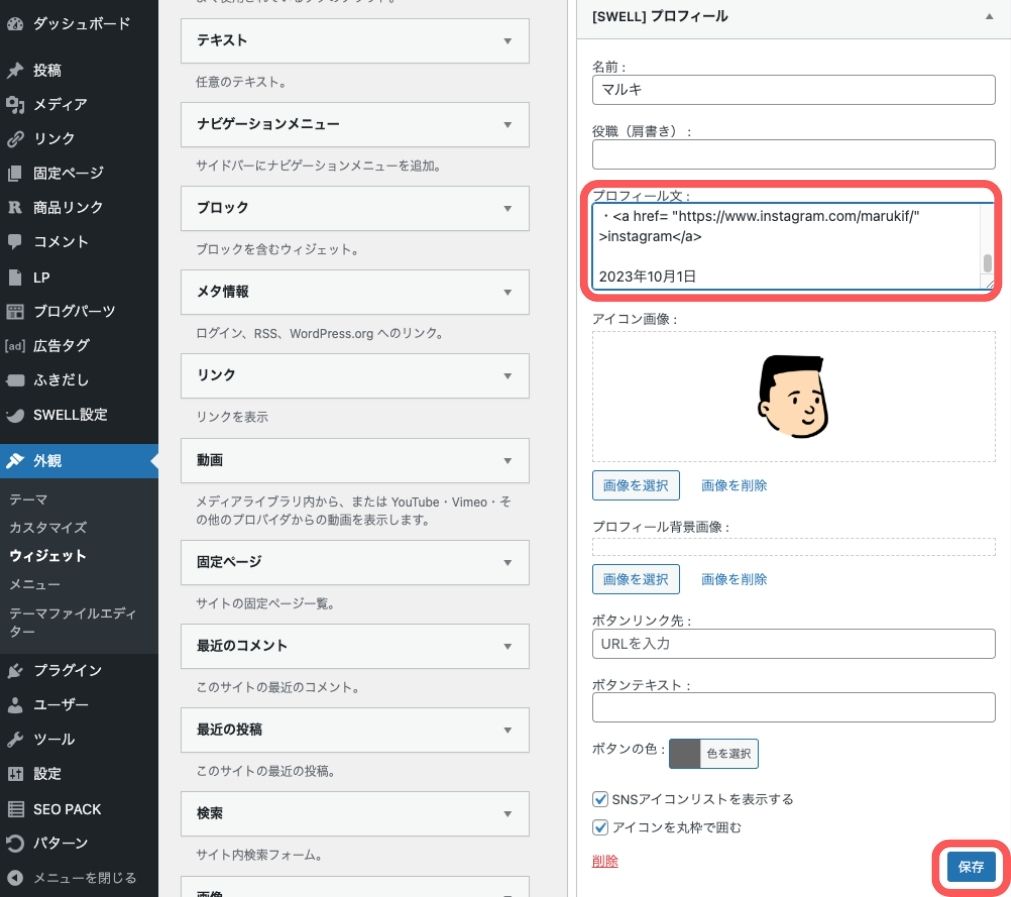
今回設定するのは上の画像の「プロフィール文:」(右側の赤枠部分)。
このまま編集するのは操作しにくいので「プロフィール文:」内のテキストをまるっとコピーして、メモ帳などに貼り付けて編集します。


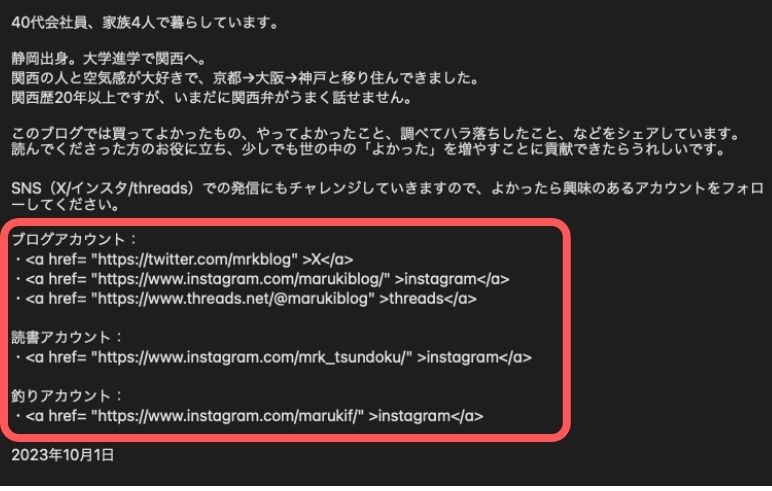
赤枠のSNSアカウントのURL部分を、先ほどの「aタグ」を使って次のように記述します。


これをふたたびまるっとコピーして、


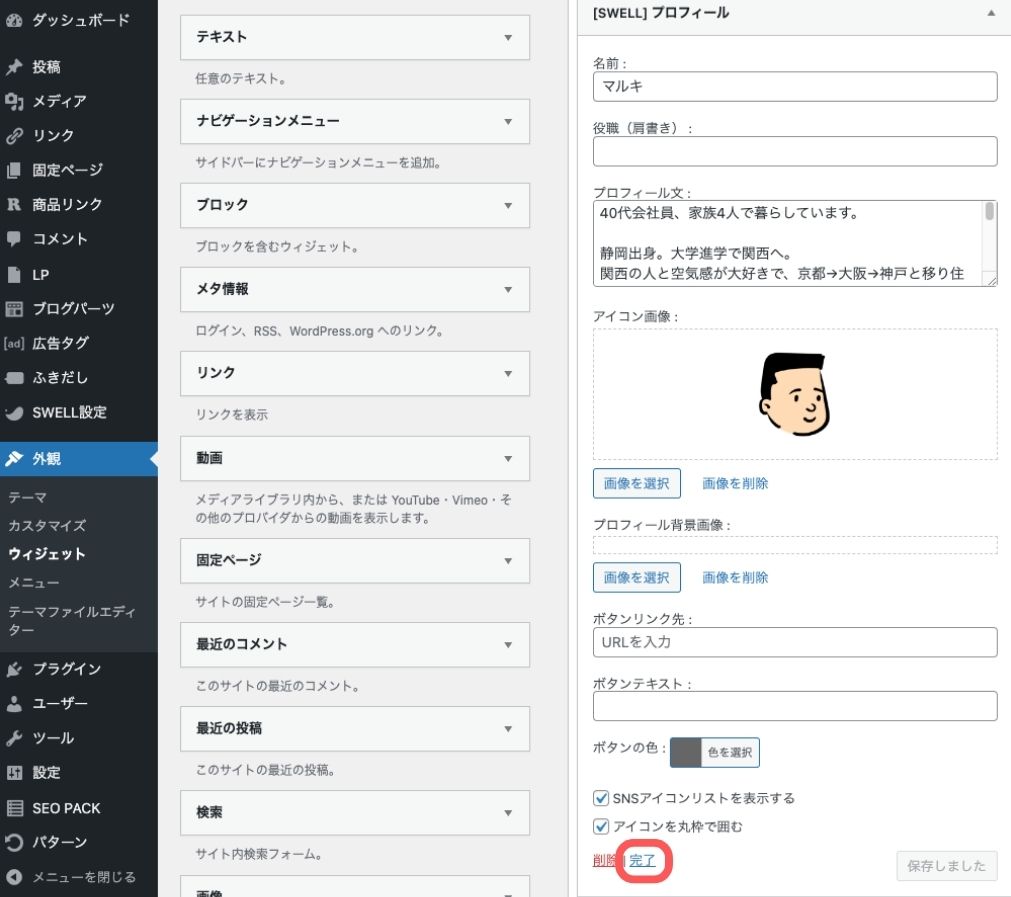
「プロフィール文:」内にペーストして、テキストを書き換えます。
右下の『保存』を押して…


さらに『完了』を押せばOK!
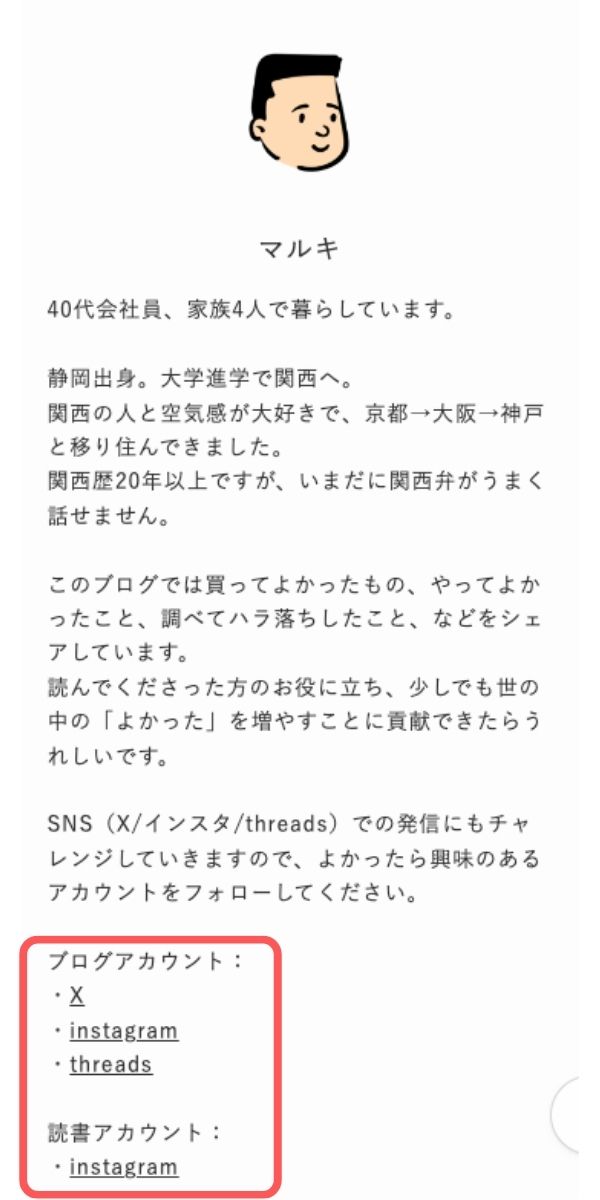
プロフィール部分がどんなふうに変わったかというと…


こんな感じになりました。
スッキリ!
【プロフィールウィジェットのテキストにリンクを設定する】のおわりに
ということで、プロフィールウィジェットにリンクを設定できました。
SNSの更新もがんばります!
\ この記事を読まれた方におすすめです! /












コメント
コメント一覧 (2件)
[…] 【SANGOからSWELLへ移行-05】プロフィールウィジェットのテキストにリンク設定 2023年10月30日 […]
[…] 【SANGOからSWELLへ移行-05】プロフィールウィジェットのテキストにリンク設定 2023年10月30日 […]