
無事SWELLへの移行が完了。Googleアナリティクスやブログの見た目など、最初に設定した内容を画像で解説します。
さて、どこから手をつけるか。ブログの見た目も気になりますが、まずはアクセスログへの影響を最小限にするため、Googleアナリティクスから。
①SEO SIMPLE PACKでGoogleアナリティクスを設定する
SWELLのGoogleアナリティクスの設定は、移行前にインストールしたプラグイン「SEO SIMPLE PACK」(【SANGOからSWELLへ移行-01】参照)で行います。


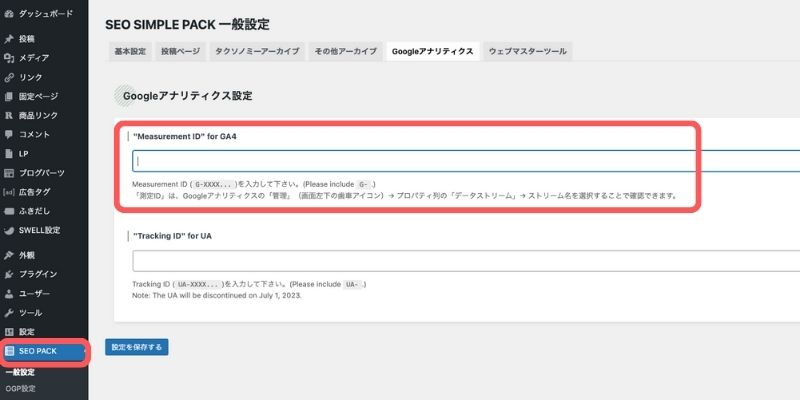
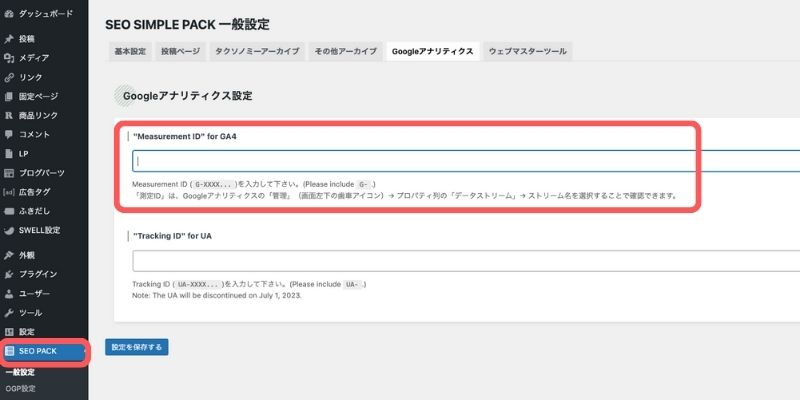
WordPressの管理画面にある「SEO PACK」の画面で上部に表示されているタブ「Googleアナリティクス」を選択。
「“Measurement ID” for GA4」の欄にGoogleアナリティクスの測定ID(G-XXXX…の形で表現されている文字列)を入力します。


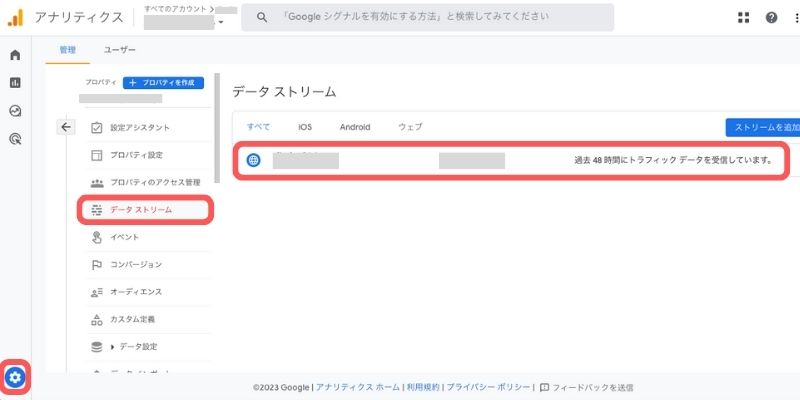
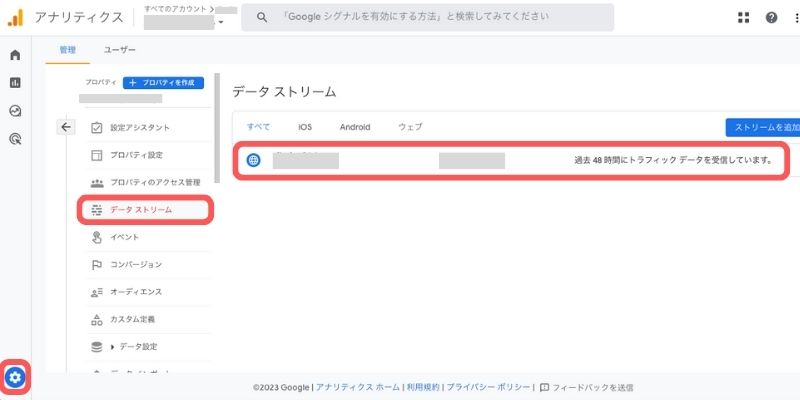
「測定ID」は Googleアナリティクスの「管理」(画面左下の歯車アイコン)→ プロパティ列の「データストリーム」を選択。 表示された「ストリーム名」を選択すると、


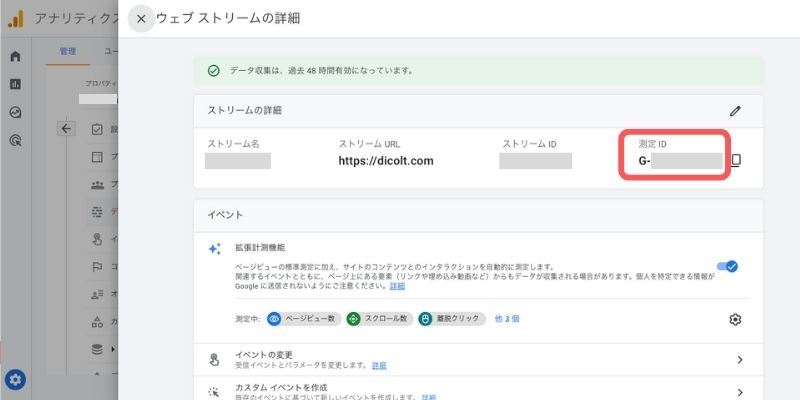
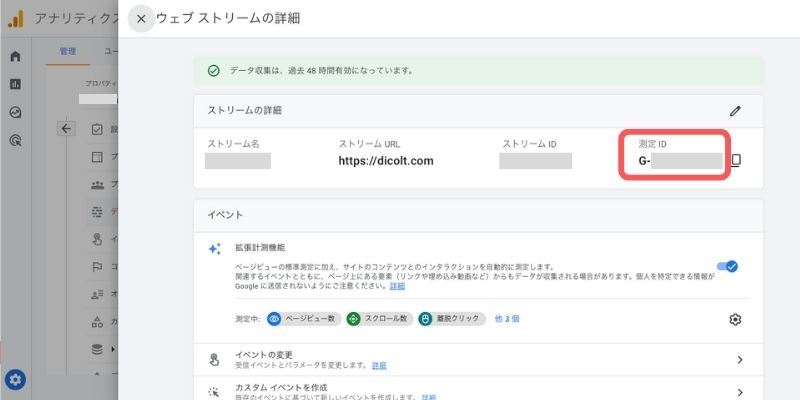
ウェブストリームの詳細が表示されます。
右端の「G-XXXX…」の測定IDをコピーしてSEO SIMPLE PACKの画面に貼り付けたら完了。
②タイトル(h2/h3/h4)のデザインを変更する
続いてブログの見た目を調整していきます。
最初に手をつけたのがタイトルのデザイン。
SANGOの場合はタイトルブロックがありましたが、SWELLにはありません。
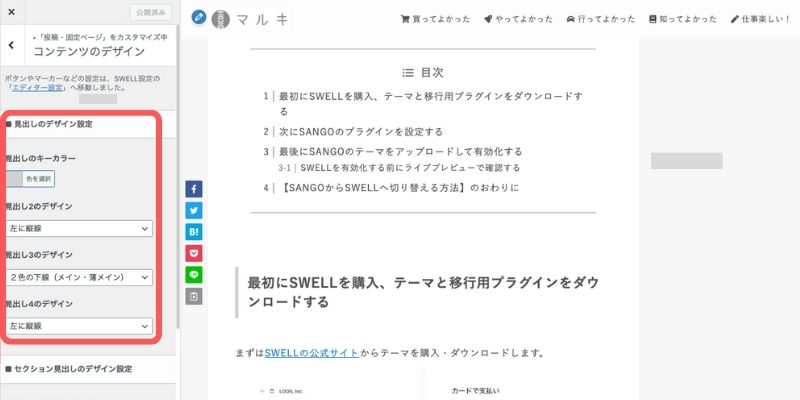
タイトルのデザインは「カスタマイズ」メニューの「投稿・固定ページ」から設定することができます。
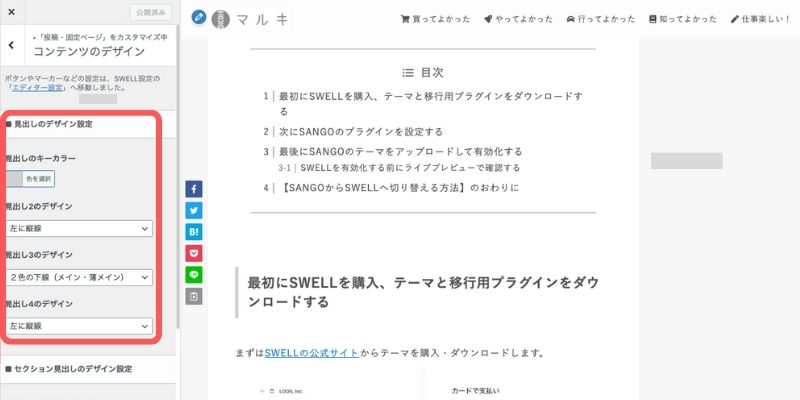
「コンテンツのデザイン」を選択して、


「■見出しのデザイン設定」でh2、h3、h4のデザインを設定します。
デザインの種類はこちらのページから確認することができます。


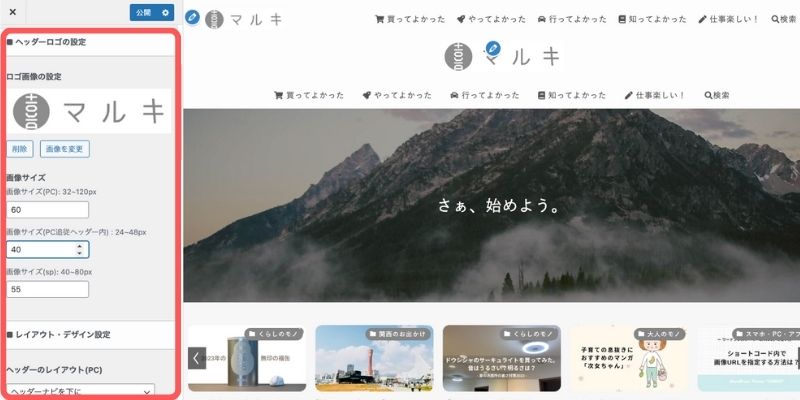
③ヘッダーロゴを設定し、メインビジュアルをオフにする
SWELLをインストールしたデフォルトの状態では、ロゴ画像は設定されていません。
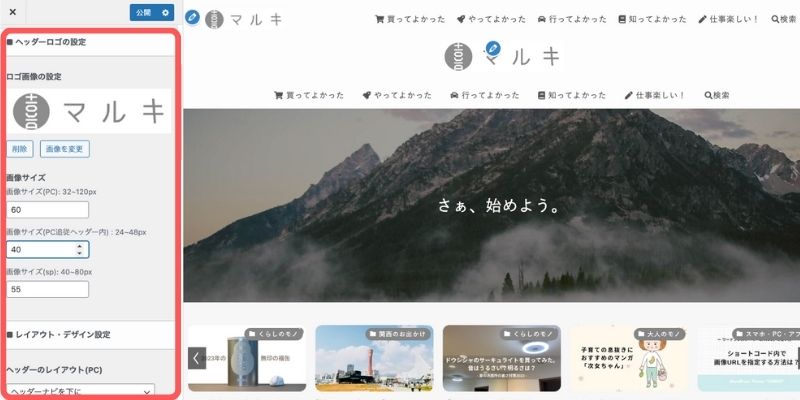
ロゴ画像は「カスタマイズ」メニューの「ヘッダーロゴの設定」から設定できます。


ヘッダーロゴの設定のほかにレイアウトやデザインも設定できます。
続いて、メインビジュアルをオフにします。
SWELLをインストールした状態ではメインビジュアルと「さぁ、始めよう。」のコピーが表示されています。
タイトルのデザインは「カスタマイズ」メニューの「トップページ」から設定することができます。
「メインビジュアル」を選択して、


「メインビジュアル」の表示内容で「表示しない」を設定すれば完了。
【最初に設定したカスタマイズ内容】のおわりに
サイドバーやフッターメニューなどの設定はまだできていませんが、



最低限の設定はできた気がする!
今後SWELLを設定する中で疑問に感じた点、行き詰まった点などはまとめていきたいと思います。
\ この記事を読まれた方におすすめです! /












コメント
コメント一覧 (3件)
[…] あわせて読みたい 【SANGOからSWELLへ移行-02】テーマを切り替えて最初に設定したカスタマイズ内容 無事SWELLへの移行が完了。Googleアナリティクスやブログの見た目など、最初に設定 […]
[…] 【SANGOからSWELLへ移行-02】テーマを切り替えて最初に設定したカスタマイズ内容 2023年10月1日 […]
[…] 【SANGOからSWELLへ移行-02】テーマを切り替えて最初に設定したカスタマイズ内容 2023年10月1日 […]