
SANGOからSWELLに移行して1週間。SWELLに大満足しています。
しかし、SANGOとの違いにとまどうこともしばしば。
カスタムHTMLを使って記事中にバナー広告を貼ろうとしたところ、表示されず。
うまくいかなかった方法、うまくいった方法、それぞれ解説していきます。
バリューコマースの広告バナーを設置【SWELL】
すでに公開している旅行記事に一休のバナーを貼ろうと思い、


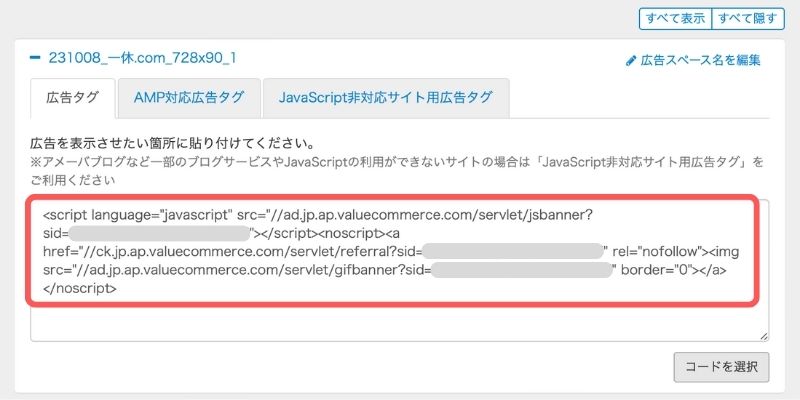
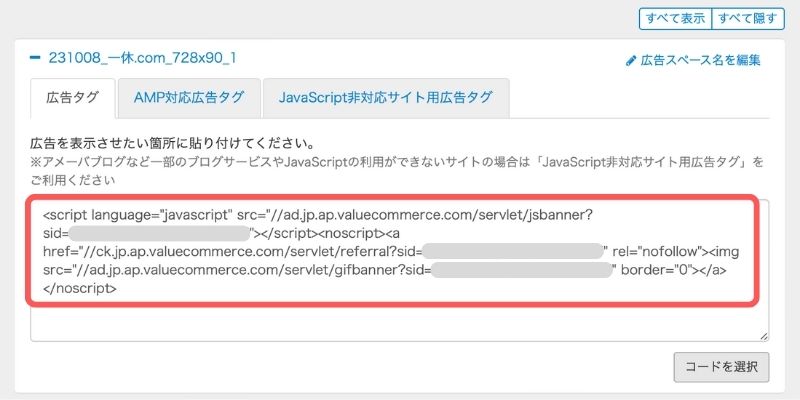
該当バナーのコードを取得してコピーします。
続いてWordpressの投稿記事編集画面へ。


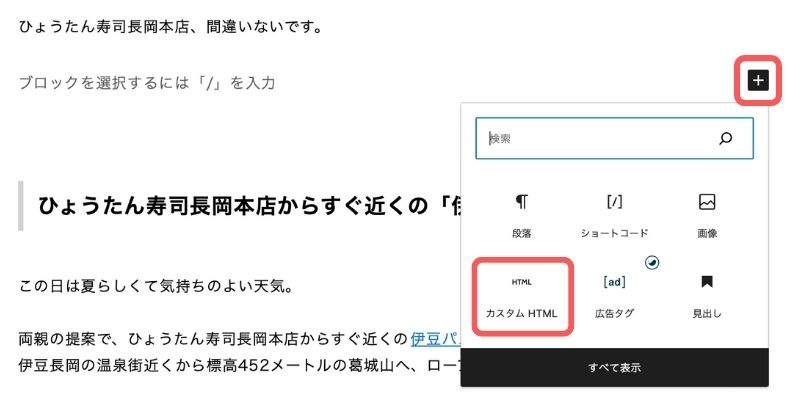
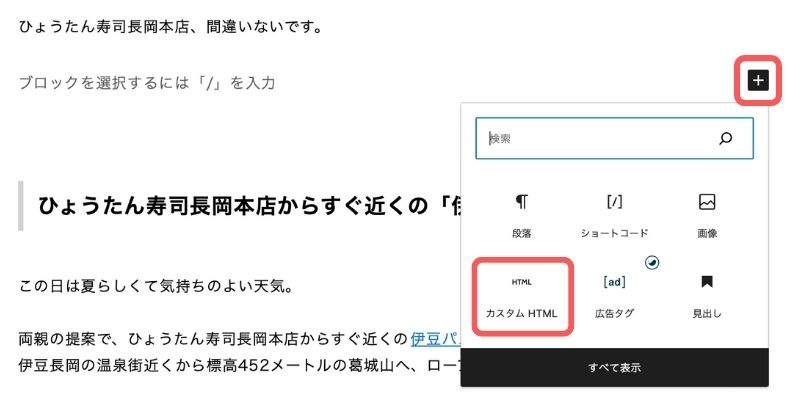
バナーを挿入したい箇所に「カスタムHTML」ブロックを挿入します。


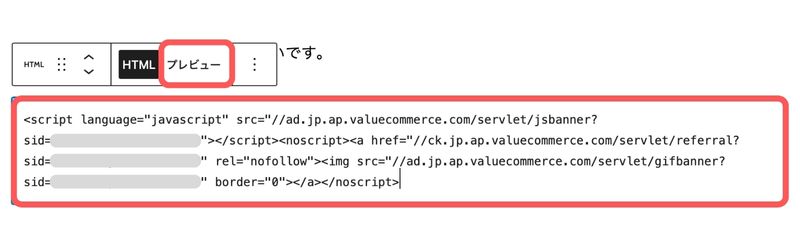
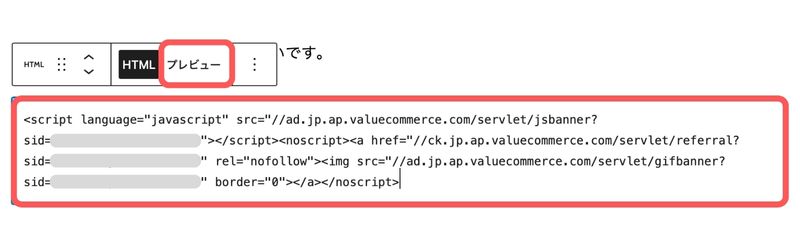
先ほどコピーしたバナーのコードをそのまま貼り付けます。
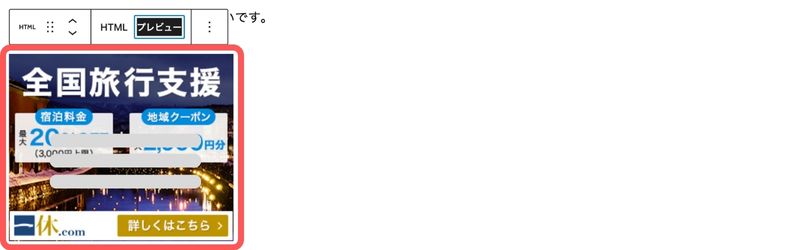
続いてブロック上部右側の「プレビュー」を選択すると…


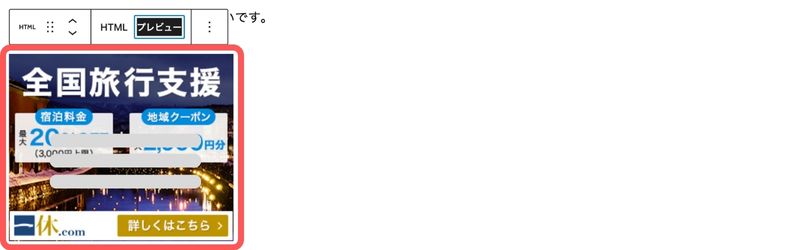
問題なくバナーが表示されています。
カスタムHTMLのバナーを中央に配置する
ここでちょっと一工夫。
バナーが左寄せで表示されているのが気になるので真ん中に表示されるように、コードを追加します。


再び投稿記事編集画面に戻って、
コードの前に「<div style=”text-align:center;”>」、コードの最後に「</div>」を追記します。
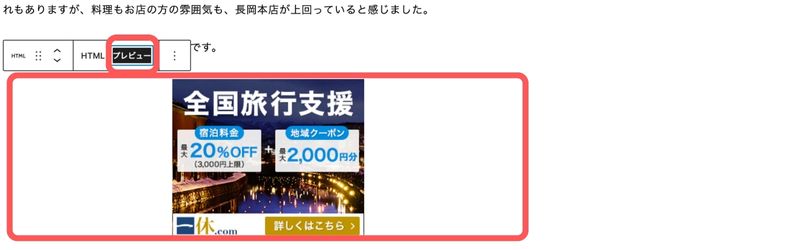
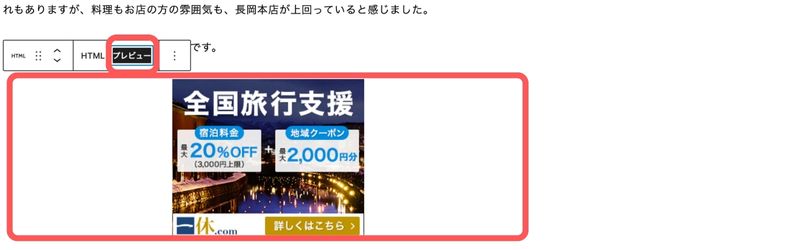
プレビュー画面を確認すると…


バナーが真ん中に表示されています。
バリューコマースの広告バナーが表示されない…【SWELL】
ここで一旦記事を「更新」して「投稿を表示」を選択。
実際の記事内でバナー画像が表示されているかどうか確認します。
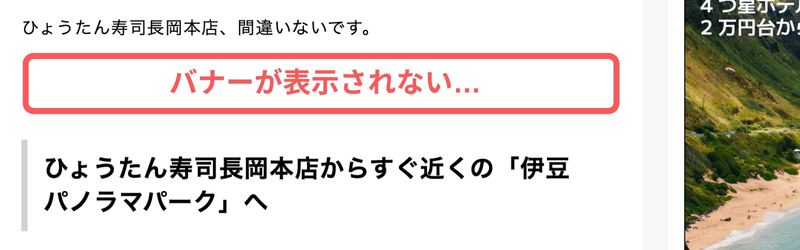
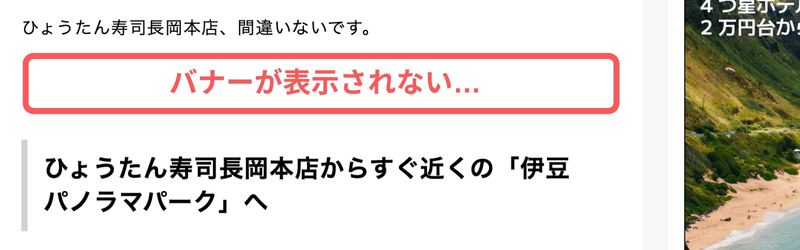
実際の記事を確認すると…


あれれ。なぜかバナーが表示されず。
何度か更新したり、ブロックを削除してみても変わりません。
SWELLでのバリューコマース広告バナー設置について検索。
「コードが自動的に改変される」「時間をおくことでしばらくすると正常に表示される」などのケースがあるみたい。
しかし、どれも違う気がして、そもそものブログ設定に立ち戻ることに。
機能が重複してそうなプラグインを無効化したら解決!
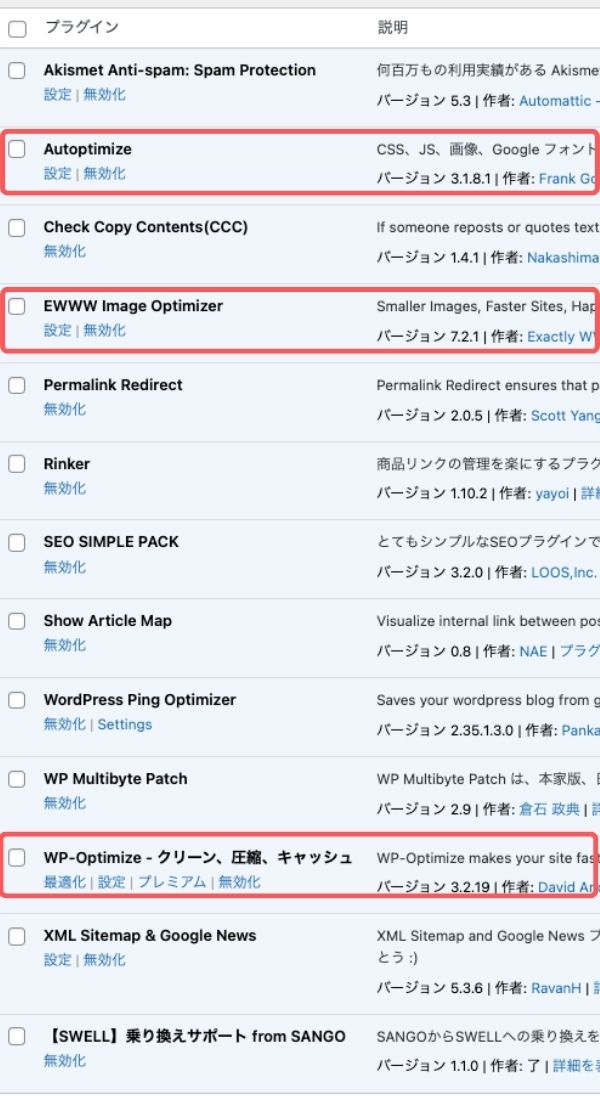
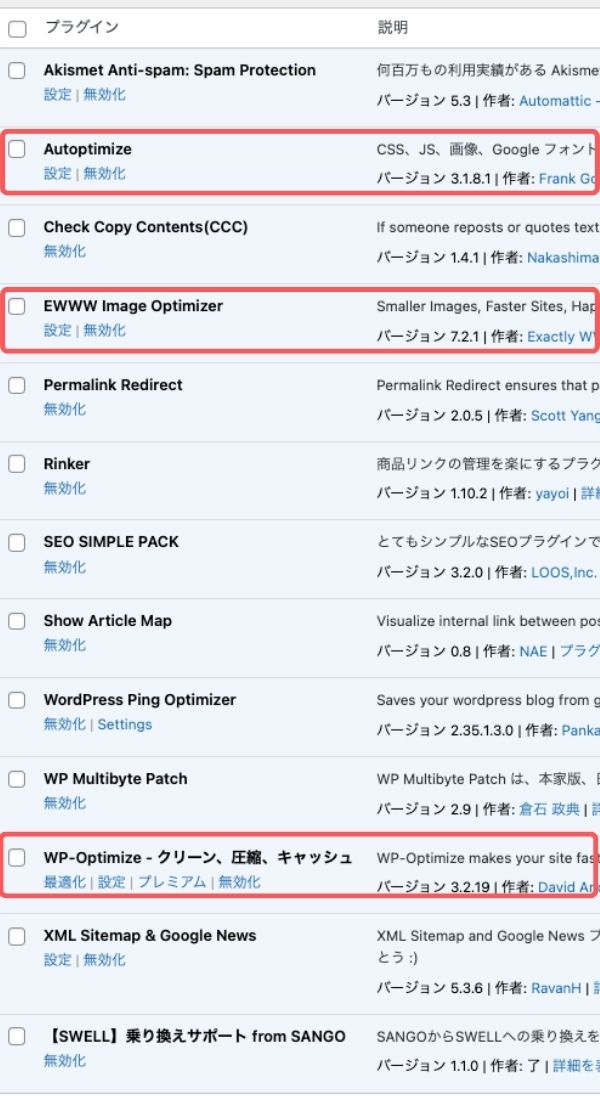
そういえばプラグインがまったく整理できていない…と、機能が重複してそうなプラグインを一つずつ無効化していくことに。


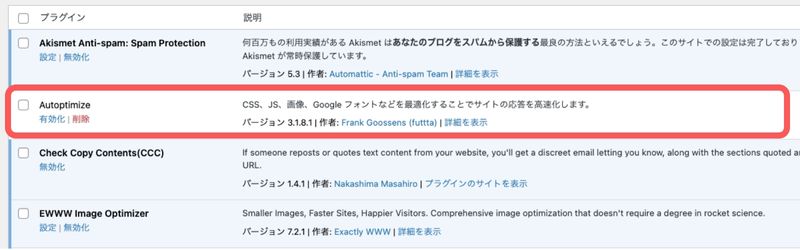
赤枠があやしそうなプラグイン。
そもそもなぜ追加したのか、機能しているのか、重複しているのかもわからず。
この際全部無効化することに。


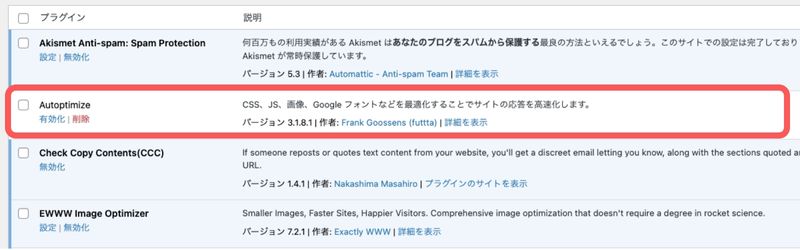
一つ目の「Autoptimize」を無効化して、記事を表示してみると…


バナーが表示されました!一発目で無事解決。
ちなみに「EWWW Image Optimizer」「WP-Optimize – クリーン、圧縮、キャッシュ」もそれぞれ無効化してみましたが、バナーは表示されず。
ということで、今回の原因はプラグイン「Autoptimize」が原因と特定してよさそう。
とりあえず3つとも無効化にしました。
【広告バナーが表示されない場合の対処方法】のおわりに
ということで、同じような悩みを抱えている方の参考になったらうれしいです。
よくわからないけど動作がおかしい…の時にプラグインを見直すのは有効かもしれません。
\ この記事を読まれた方におすすめです! /












コメント
コメント一覧 (4件)
[…] 【SANGOからSWELLへ移行-03】設置した広告バナーが表示されない場合の対処方法 2023年10月8日 […]
[…] 【SANGOからSWELLへ移行-03】設置した広告バナーが表示されない場合の対処方法 2023年10月8日 […]
[…] 【SANGOからSWELLへ移行-03】設置した広告バナーが表示されない場合の対処方法 2023年10月8日 […]
[…] 【SANGOからSWELLへ移行-03】設置した広告バナーが表示されない場合の対処方法 2023年10月8日 […]