 マルキ
マルキSWELLでTwitterブロックを使ってツイート(ポスト)を埋め込もうとしたらうまくいきませんでした。
この記事を書く際にX(旧ツイッター)のポスト(ツイート)を埋め込もうとしたらうまくいかず、少し手間取ったので記事にまとめておきます。


Twitterブロックでツイート(ポスト)を埋め込むことができない…
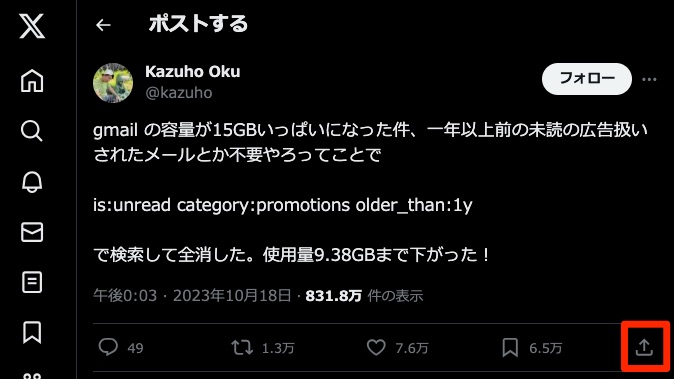
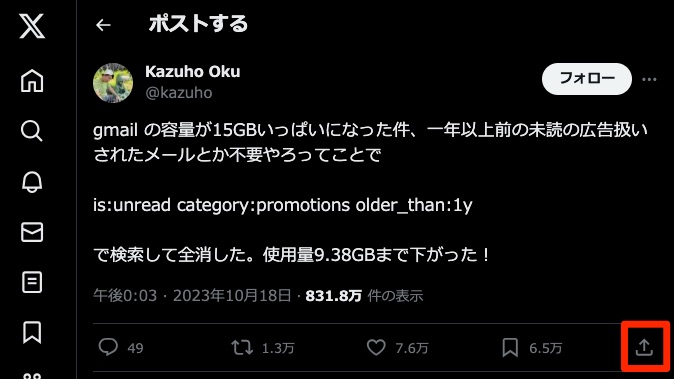
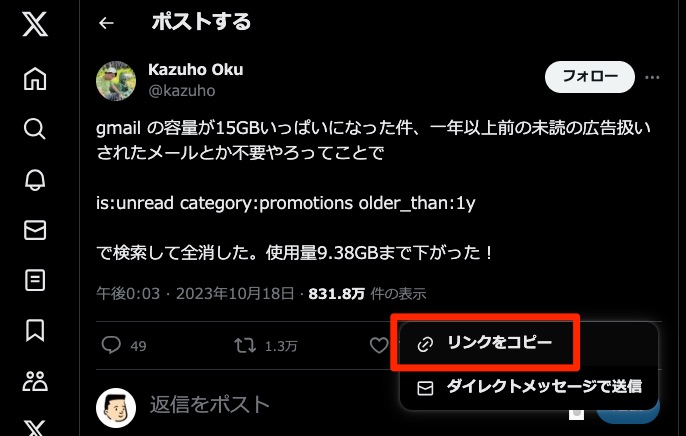
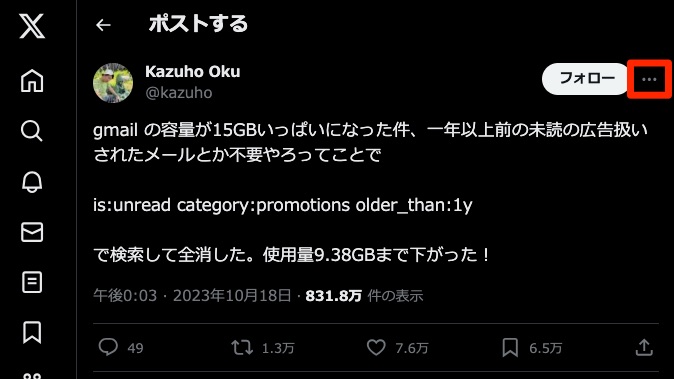
埋め込みたかったのはこのツイート(ポスト)。
gmail の容量が15GBいっぱいになった件、一年以上前の未読の広告扱いされたメールとか不要やろってことで
— Kazuho Oku (@kazuho) October 18, 2023
is:unread category:promotions older_than:1y
で検索して全消した。使用量9.38GBまで下がった!
今回はPCのブラウザ上でこのツイート(ポスト)を表示させます。


右下に表示されている共有ボタンを押して、


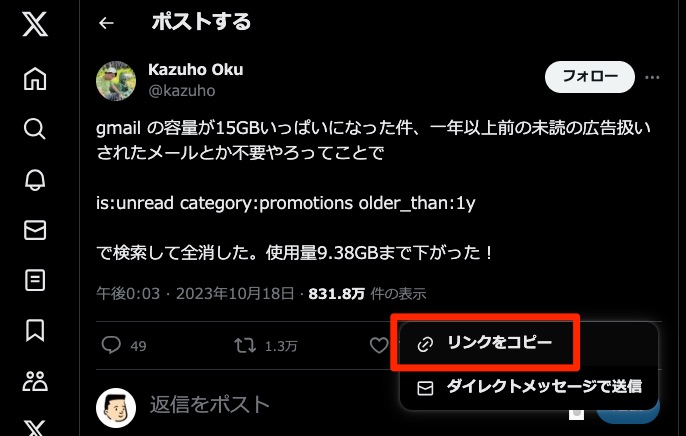
『リンクをコピー』を選択。
このツイート(ポスト)のリンクURLをコピーします。
続いてWordPressの投稿画面へ。


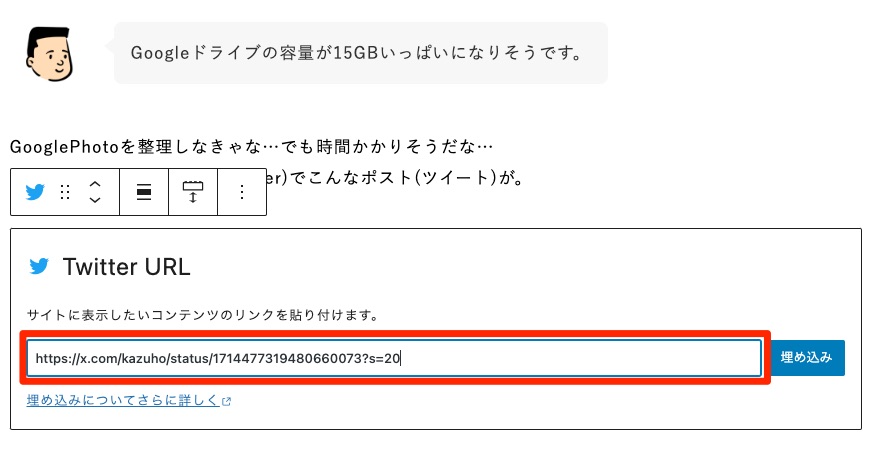
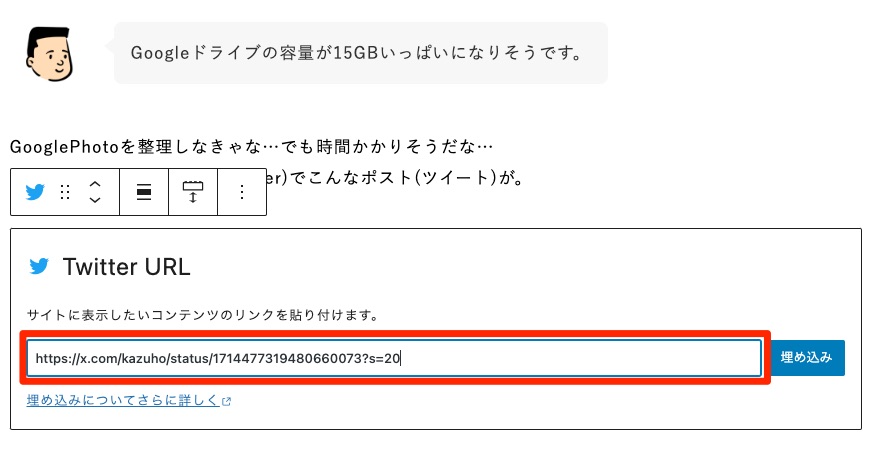
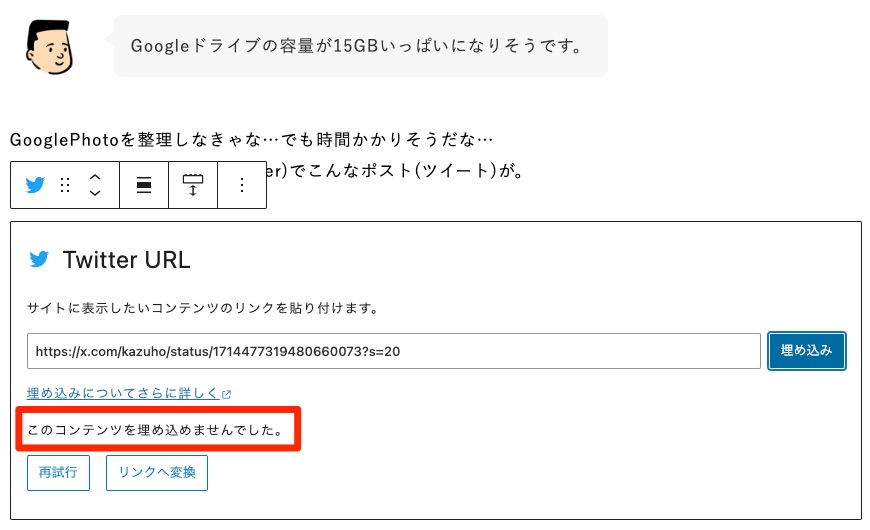
Twitterブロックを挿入して「埋め込むURLをここに入力…」の箇所に貼り付け(ペースト)します。


こんな感じ。
この状態でEnterを押すと、


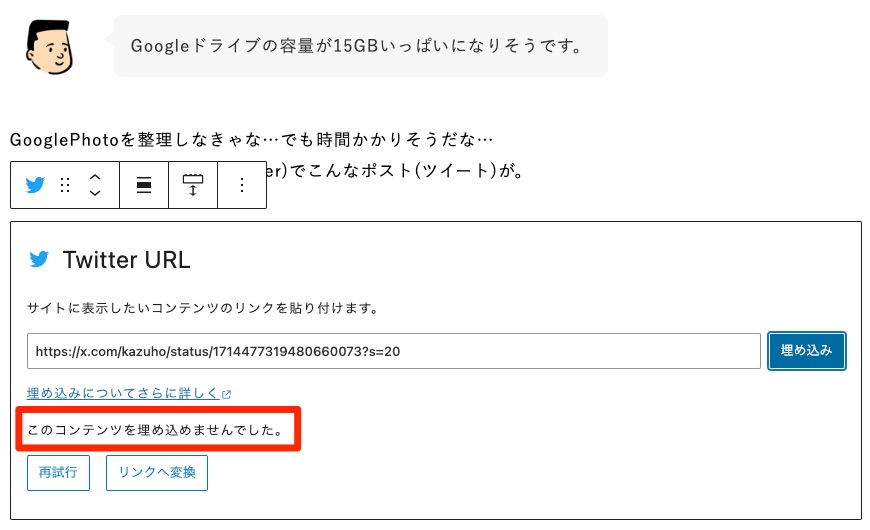
「このコンテンツを埋め込めませんでした。」
のエラーメッセージが表示されてしまいます。
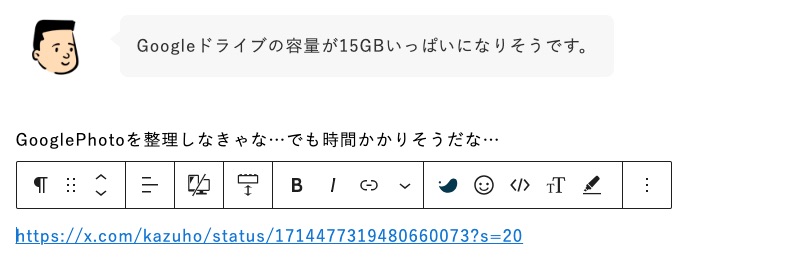
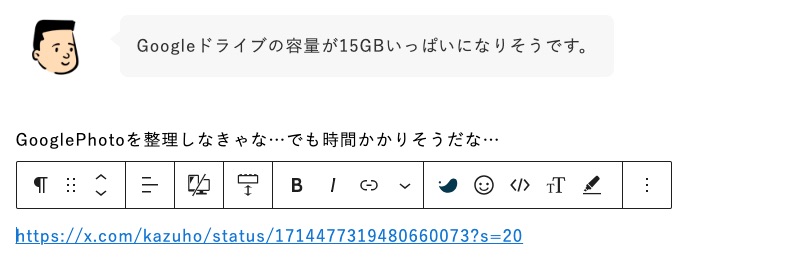
ちなみに『リンクへ変換』を選択すると、


埋め込みではなくリンクとして表示されます。
カスタムHTMLブロックを使って埋め込んでみる
ということで別の方法を調べます。
どうやらカスタム HTMLブロックを使えば埋め込めるらしい。


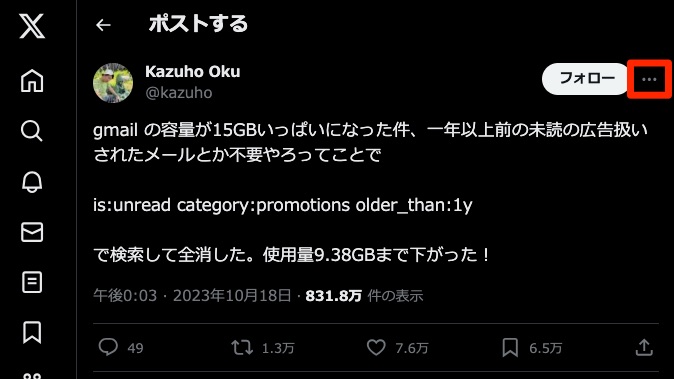
今度はツイート(ポスト)の右上にある「・・・」アイコンを選択。
そして、


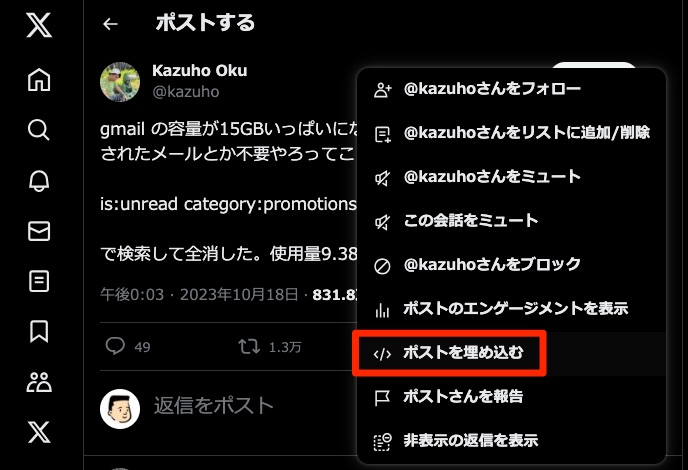
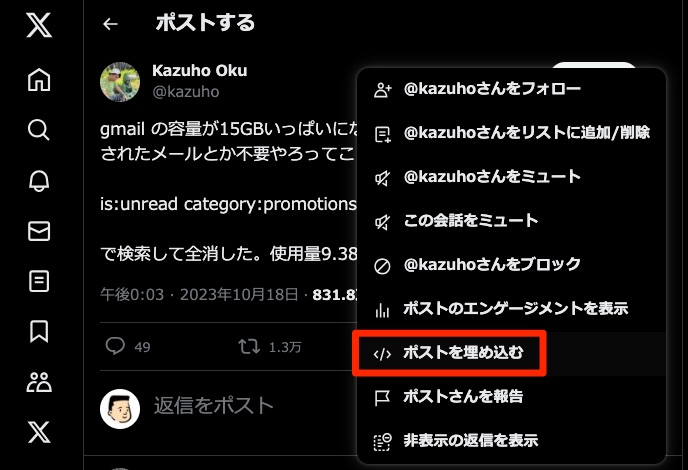
『ポストを埋め込む』を選択します。
すると、


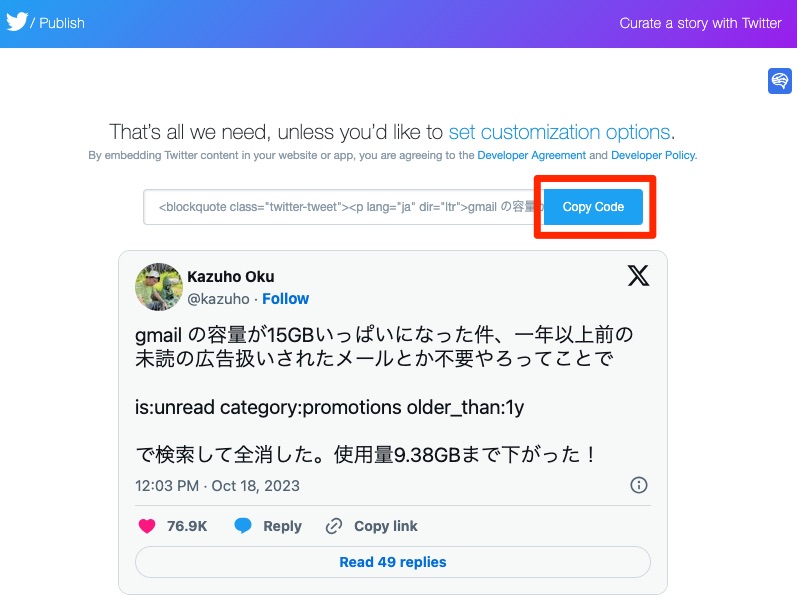
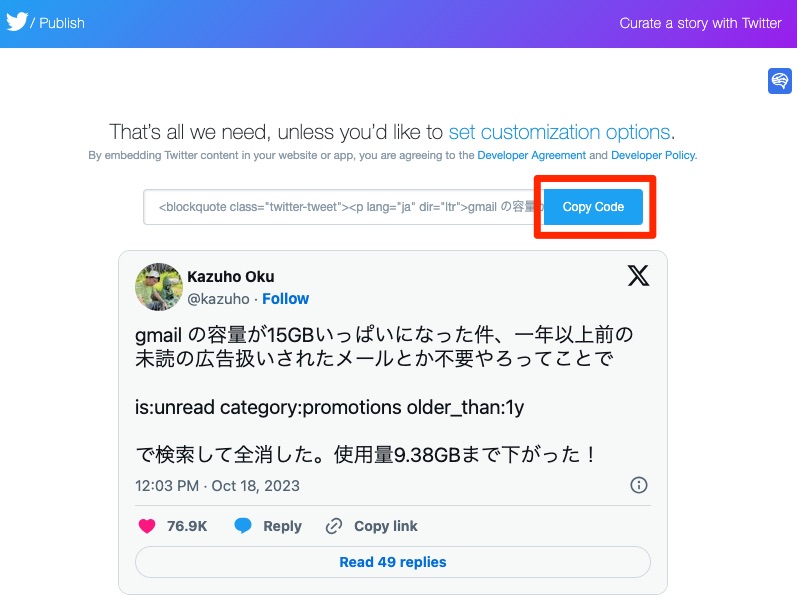
こんな画面が表示されます。
右上の『Copy Code』を選択すると、


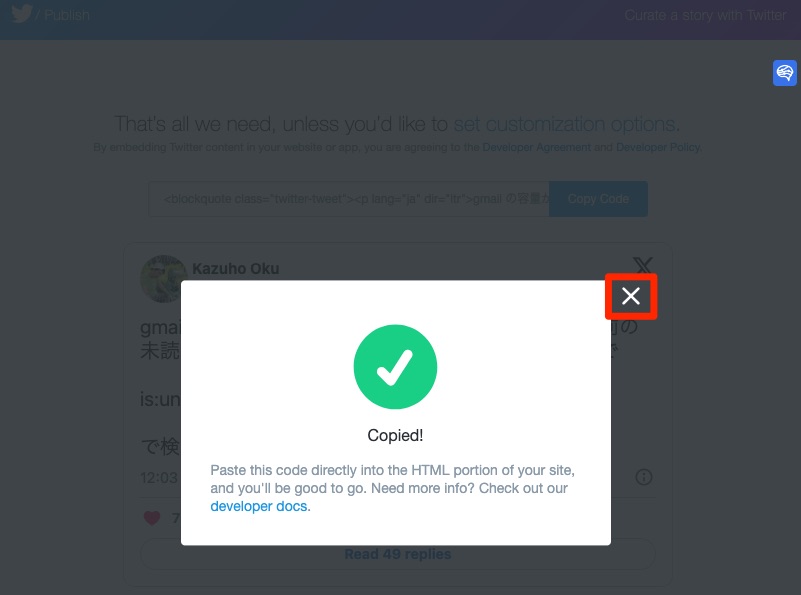
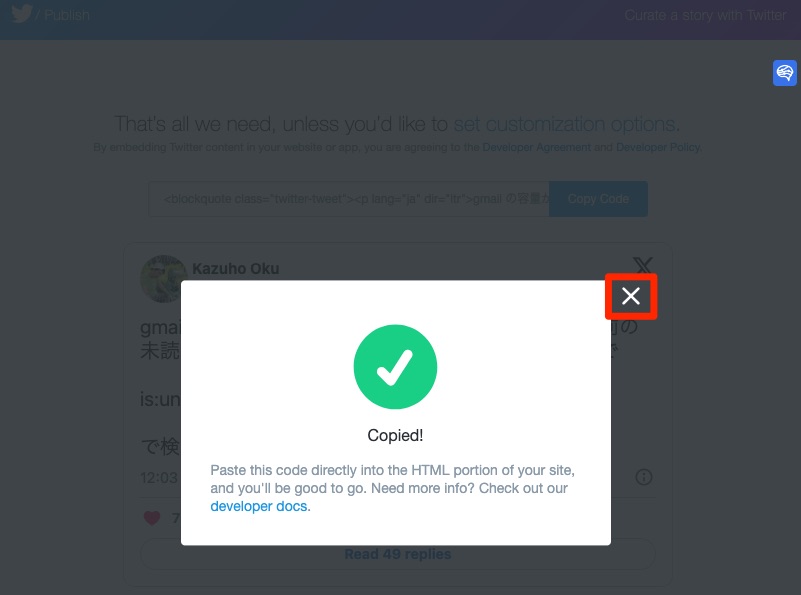
「Copied!」と表示されるので、右上の『×』を選択してウインドウを閉じます。
続いてWordPressの投稿画面へ。


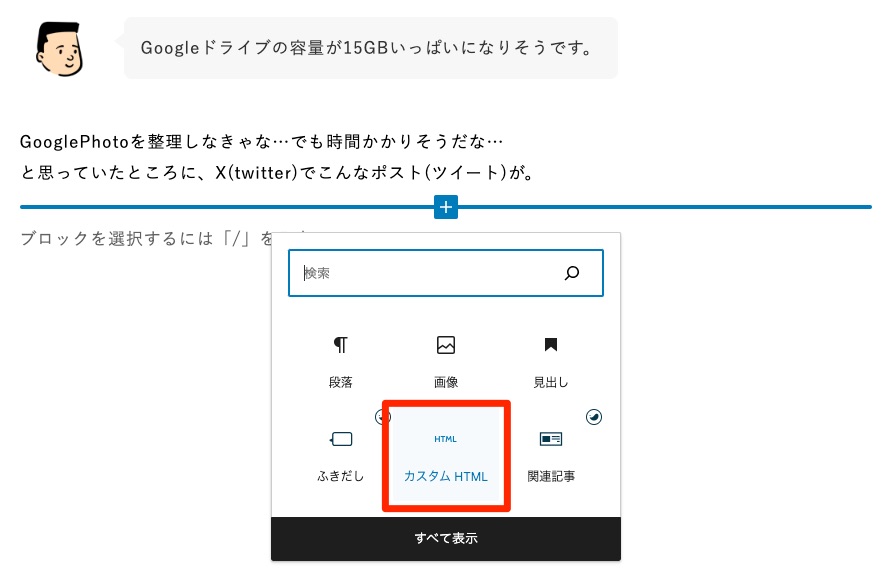
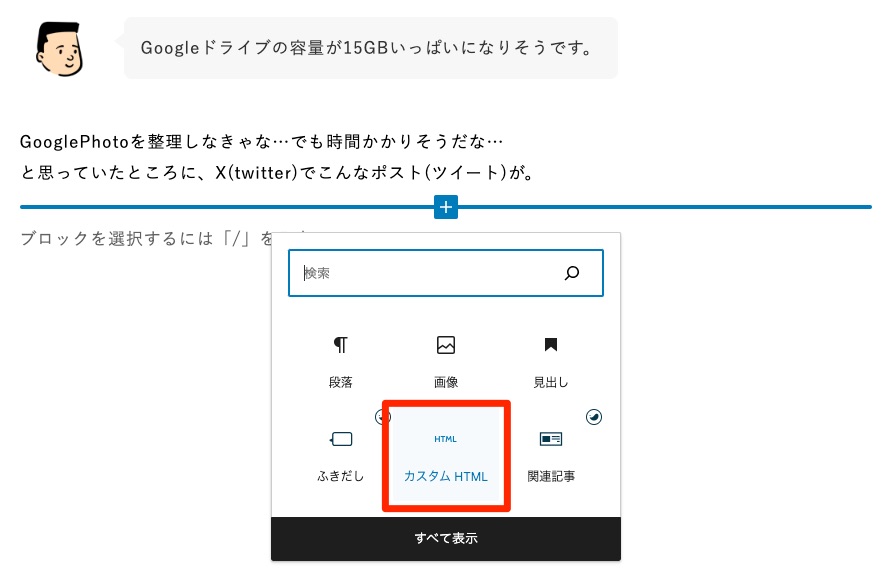
カスタムHTMLブロックを挿入して、


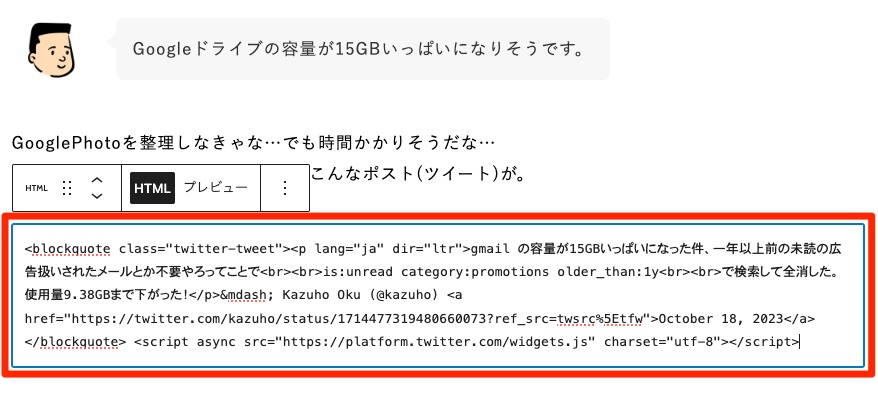
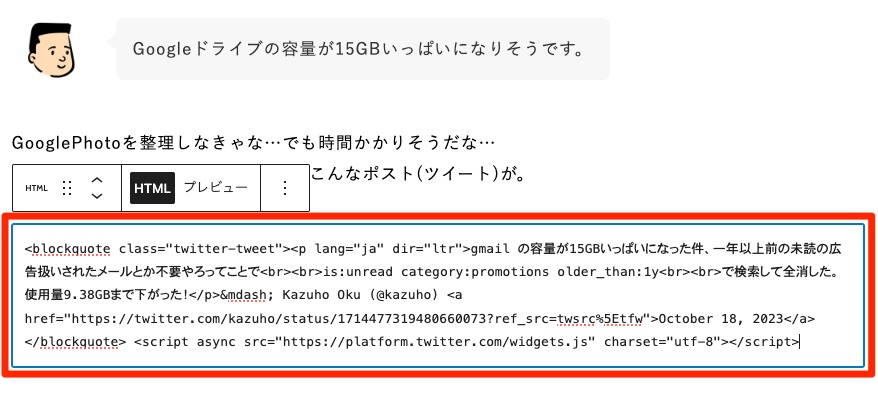
先ほどコピーしたコードを貼り付け(ペースト)ます。


『プレビュー』を選択すると、ツイート(ポスト)が埋め込まれています!
実際の投稿はこちらです。


【Twitterブロックで埋め込めない場合の対応方法は?】のおわりに
SWELLでは、HTMLブロックを使えばツイート(ポスト)を埋め込むことがわかりました。
SWELLはとても使い勝手がよく優秀なテーマですが、SANGOとの違いはちょこちょこあります。
つまずいた部分が出てきたら都度記事にまとめていきたいと思います。
\ この記事を読まれた方におすすめです! /












コメント
コメント一覧 (3件)
[…] 【SANGOからSWELLへ移行-04】Twitterブロックで埋め込めない場合の対応方法は? 2023年10月22日 […]
[…] 【SANGOからSWELLへ移行-04】Twitterブロックで埋め込めない場合の対応方法は? 2023年10月22日 […]
[…] 【SANGOからSWELLへ移行-04】Twitterブロックで埋め込めない場合の対応方法は? 2023年10月22日 […]